
프로토 타입을 이용한 객체 확장
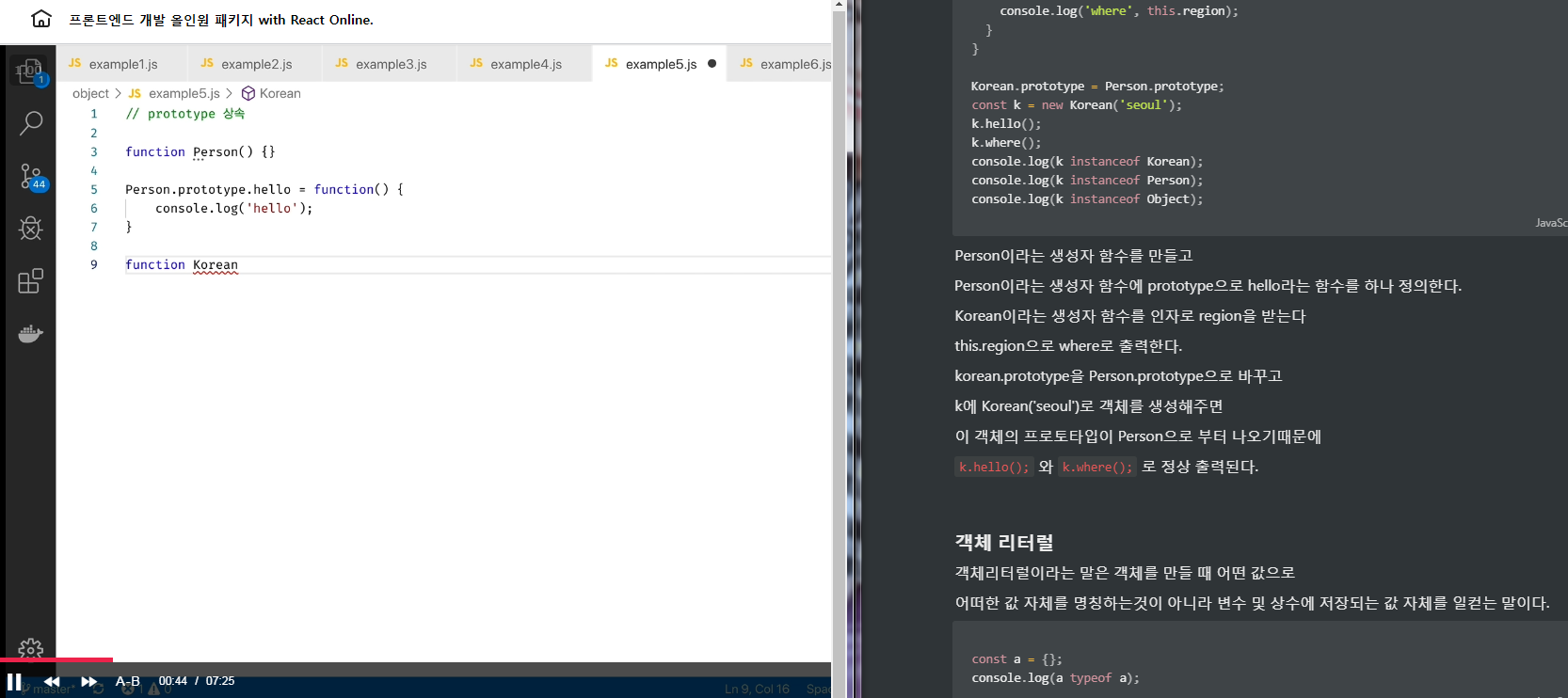
function Person(){}
Person.prototype.hello = function(){
console.log('hello');
}
function Korean(region){
this.region = region;
this.where = function(){
console.log('where', this.region);
}
}
Korean.prototype = Person.prototype;
const k = new Korean('seoul');
k.hello();
k.where();
console.log(k instanceof Korean);
console.log(k instanceof Person);
console.log(k instanceof Object);Person이라는 생성자 함수를 만들고
Person이라는 생성자 함수에 prototype으로 hello라는 함수를 하나 정의한다.
Korean이라는 생성자 함수를 인자로 region을 받는다
this.region으로 where로 출력한다.
korean.prototype을 Person.prototype으로 바꾸고
k에 Korean('seoul')로 객체를 생성해주면
이 객체의 프로토타입이 Person으로 부터 나오기때문에
k.hello(); 와 k.where(); 로 정상 출력된다.
객체 리터럴
객체리터럴이라는 말은 객체를 만들 때 어떤 값으로
어떠한 값 자체를 명칭하는것이 아니라 변수 및 상수에 저장되는 값 자체를 일컫는 말이다.
const a = {};
console.log(a typeof a);이를 실행 시켜보면 function으로 만들었을 때와 똑같이
{} 가 object로 표기될 것이다.
const b= {
name: 'jiwon',
};
console.log(b typeof b);이것도 {name : 'jiwon'}으로 만들어지고 object의 형태로 만들어진다.
이렇게 프로퍼티에는 값만 설정할 수 있는것이 아니라 값자리에는 함수도 올 수 있다.
const c = {
name : 'jiwon',
hello1() {
console.log('hello1', this);
}
hello2: function(){
console.log('hello2', this);
},
hello3: () =>{
console.log('hello3', this);
}
};
c.hello1();
c.hello2();
c.hello3();실행 시켜보면
hello1과 2는 this 바인딩이 이뤄지지만 익명함수는 this바인딩이 이뤄지지 않는 것을 알 수 있다.
상황에 맞게 잘 사용하는 것이 중요하다.
표준 내장 객체
대표적인 표준 내장객체 array
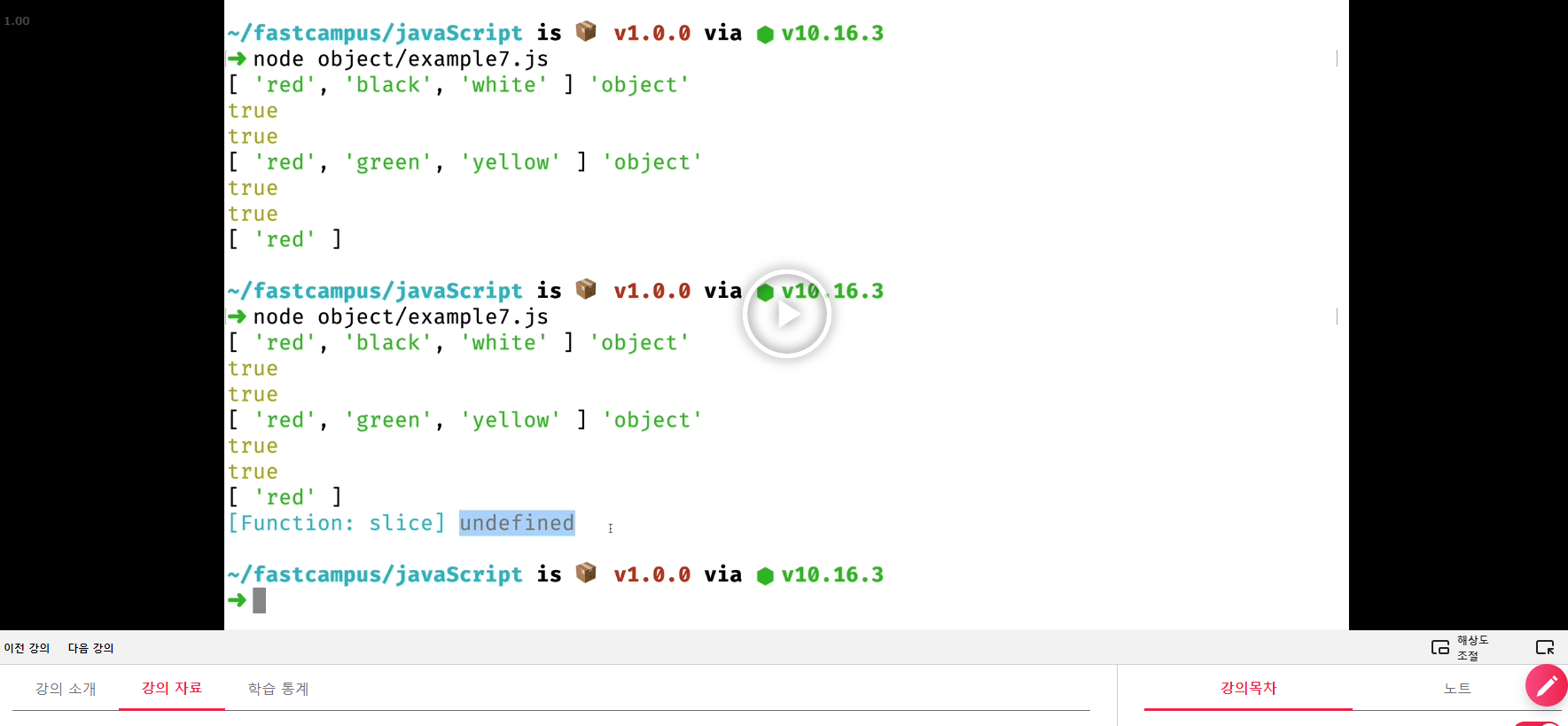
const a = new Array('red','black', 'white');
console.log(a ,typeof a);
console.log(a instanceof Array);
console.log(a instanceof Object);
const b = ['red', 'green', 'yellow']
console.log(b ,typeof b);
console.log(b instanceof Array);
console.log(b instanceof Object);
console.log(b.slice(0,1)); //Array의 prototypechain에 들어있는 함수
console.log(Array.prototype.slice, Object.prototype.slice);
console.log(a instanceof Array);
console.log(a instanceof Object);
를 확인해보면 a는 array의 instance이기도 하면서 Object의 instance이기도 하다.
console.log(Array.prototype.slice, Object.prototype.slice);
을 출력해보면 Array.prototype.slice는 function이라고 잘 나오지만 Object는 undefined가 나온다.
object를 prototype chain으로 받아온 Array가 따로 추가한 함수이기 때문이다.
이런식으로 표준내장객체를 사용하여 코딩할 일이 많기때문에 잘 알아두는것이 많은 도움이 될것이다.

해당 내용은 아래 링크에서 수강할 수 있다.
프론트엔드 개발 올인원 패키지 with React Online. 👉https://bit.ly/2ETLEzm
프론트엔드 개발 올인원 패키지 with React Online. | 패스트캠퍼스
성인 교육 서비스 기업, 패스트캠퍼스는 개인과 조직의 실질적인 '업(業)'의 성장을 돕고자 모든 종류의 교육 콘텐츠 서비스를 제공하는 대한민국 No. 1 교육 서비스 회사입니다.
www.fastcampus.co.kr
'fastcampus' 카테고리의 다른 글
| [패스트캠퍼스 수강 후기] 프론트엔드 인강 100% 환급 챌린지 13회차 미션 (0) | 2020.09.19 |
|---|---|
| [패스트캠퍼스 수강 후기] 프론트엔드 인강 100% 환급 챌린지 12회차 미션 (0) | 2020.09.18 |
| [패스트캠퍼스 수강 후기] 프론트엔드 인강 100% 환급 챌린지 10회차 미션 (0) | 2020.09.16 |
| [패스트캠퍼스 수강 후기] 프론트엔드 인강 100% 환급 챌린지 9회차 미션 (0) | 2020.09.15 |
| [패스트캠퍼스 수강 후기] 프론트엔드 인강 100% 환급 챌린지 8회차 미션 (0) | 2020.09.14 |




댓글