
중첩 벗어나기
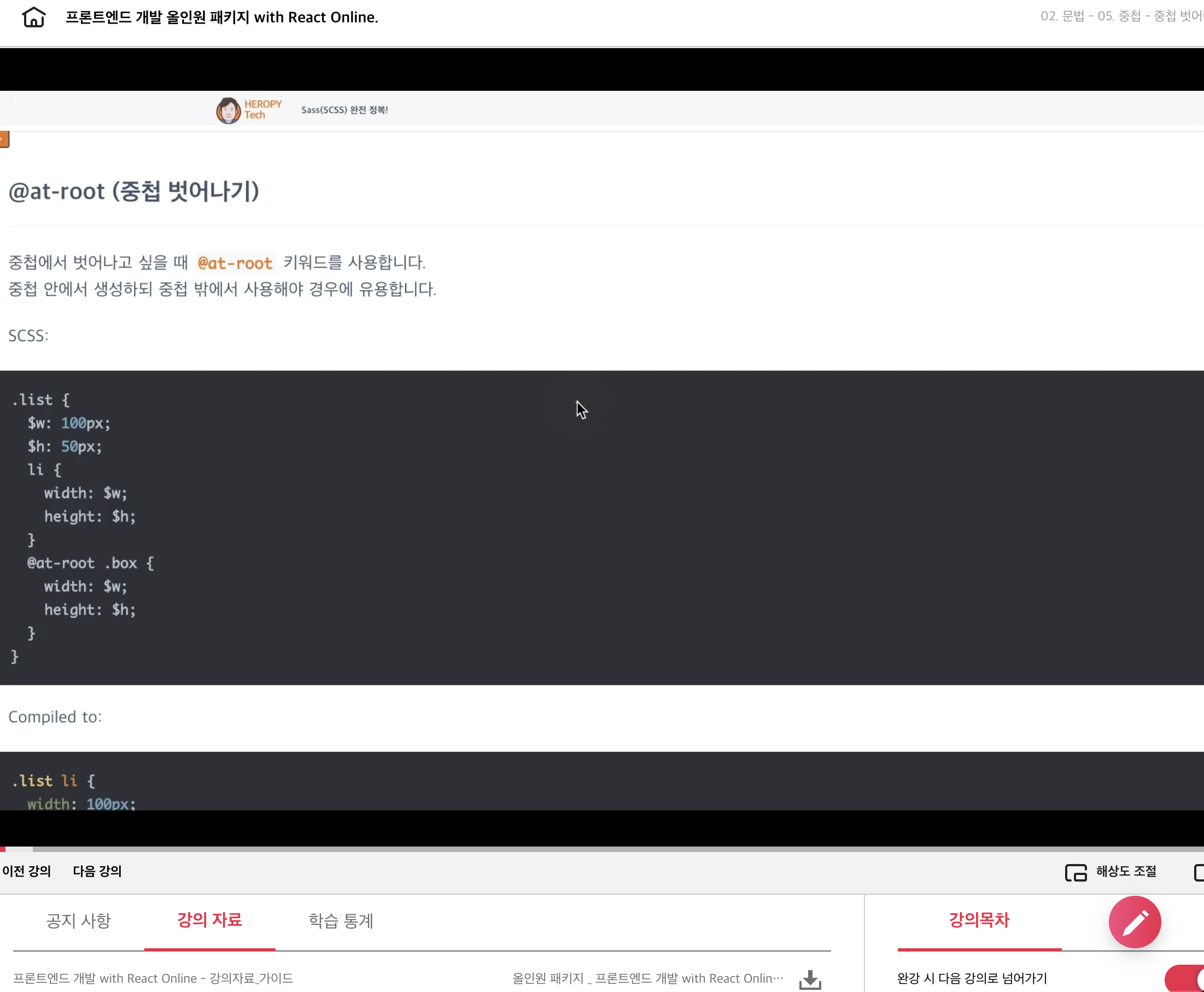
중첩 안에서 뭔가를 정의해야하는데 중첩 밖에서 사용하는 경우에 유용한 @at-root 라는 규칙이 있다.
.list{
$w: 100px;
$h: 50px;
li{
width: $w;
height: $h;
}
@at-root .box{
width:$w;
height:$h;
}
}list 바로 밑의 $w, $h 는 변수이다.
이 변수를 사용해서 list 의 자식 li 의 width에 100px와 height에 50px 을 정의하고, .box 라는 것을 정의해야하는데 위에서 사용한 변수를 사용하기 위해서는 변수는 선언된 블록안에서 사용될 수 있기 때문에 box를 어쩔 수 없이 list 내부에 @at-root를 사용해서 작성을한다. 하지만 실제적으로 컴파일은 .list 밖에있는 클래스로 컴파일 되게 된다.
//CSS코드
.liost li{
width: 100px;
height : 50px;
}
.box{
width:100px;
height:500px;
}중첩 벗어나기에 대한 이해를 돕기 위해 sass meister를 실행 시켜보고
.section{
$width: 100px;
$height: 200px;
width: $width;
height: $height;
.item{
width:$width;
height:$height;
}
}section 클래스를 하나 생성해서
변수 $width, $height을 정의하고, 방금 정의한 변수를 사용해서 width, height 값을 지정한다. 그리고자식 클래스로 item을 만들어서 위와 같이 정의해 준다.
그리고 외부에 .box 클래스를 정의하는데.
.section{
$width: 100px;
$height: 200px;
width: $width;
height: $height;
.item{
width:$width;
height:$height;
}
}
.box{
width:$width;
height:$height;
}해당 내용을 컴파일 하려고 하면 제대로 컴파일 되지 않을 것이다.
지금 까지 설명했듯 , .section 내부에서 정의한 변수이기 때문에 .section 바깥에서는 사용할 수 없다.
사용을 위해서는
.section{
$width: 100px;
$height: 200px;
width: $width;
height: $height;
.item{
width:$width;
height:$height;
}
.box{
width:$width;
height:$height;
}
}이렇게 정의해야하는데 이 코드는 컴파일하면
.section {
width: 100px;
height: 200px;
}
.section .item {
width: 100px;
height: 200px;
}
.section .box {
width: 100px;
height: 200px;
}.section 내부에 .box라는 클래스가 생긴 꼴이 되어버린다.
이 때 사용하는것이 @at-root 를 사용하는 것이다.
.section {
width: 100px;
height: 200px;
}
.section .item {
width: 100px;
height: 200px;
}
@at-root .box {
width: 100px;
height: 200px;
}컴파일
.section {
width: 100px;
height: 200px;
}
.section .item {
width: 100px;
height: 200px;
}
.box {
width: 100px;
height: 200px;
}이런식으로 변수사용을 위해 내부에서 정의되긴 하지만 밖에 컴파일 하고 싶을 때 @at-root 를 사용하면 된다.

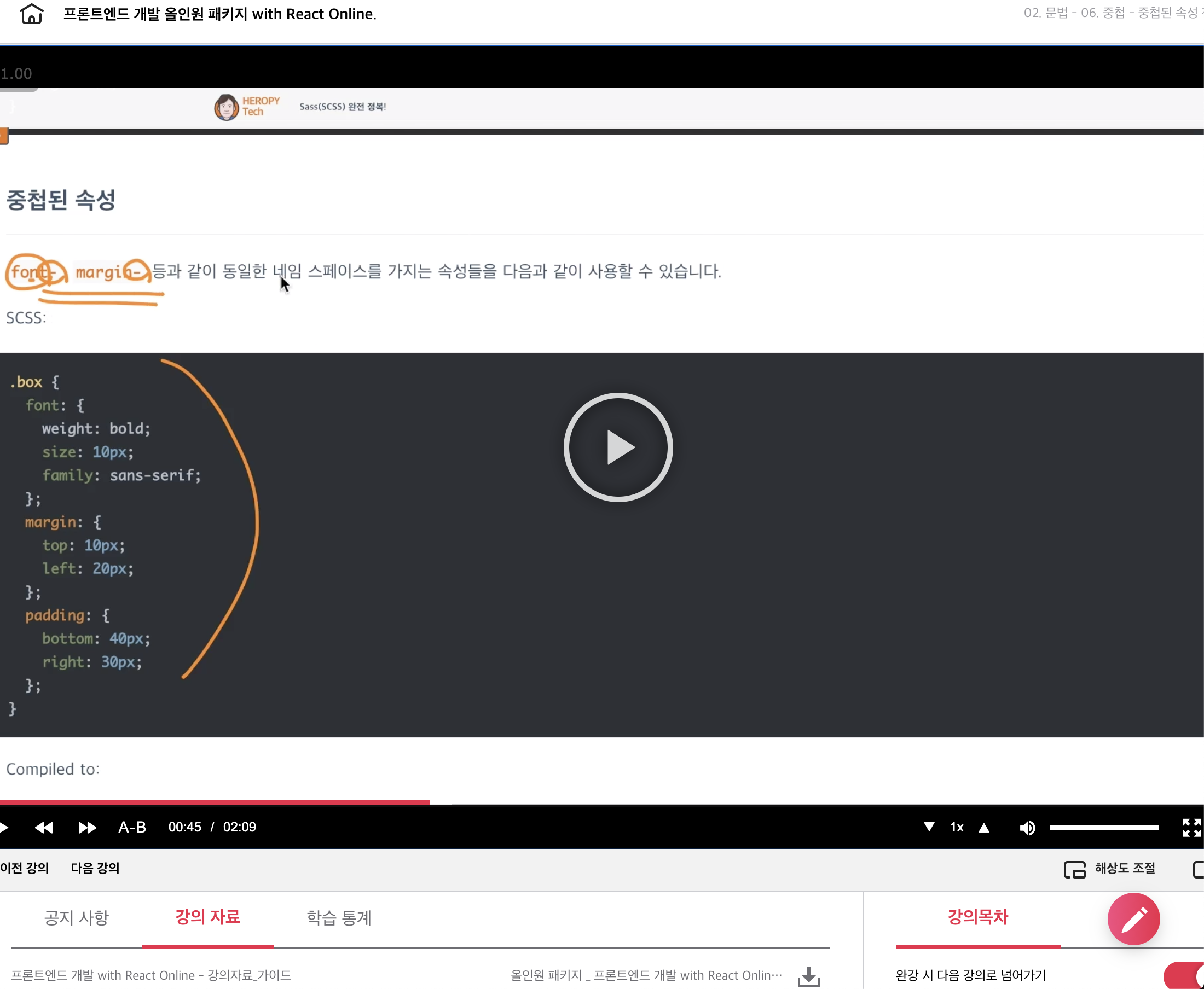
중첩된 속성 정의
font-, margin- 등과 같이 동일한 네임 스페이스를 가지는 속성들을 아래와 같이 사용할 수 있다.
.box{
font:{
weight:bold;
size:10px;
family: sans-serif;
};
margin: {
top: 10px;
left: 20px;
};
padding:{
bottom: 40px;
right: 30px;
};
}네임스페이스라는 것은 예를들어 margin top,left 등margin이라는 범위 내에서 사용할 수 있는 것들 같은 범위를 의미한다. 컴파일된 아래코드를 보면 이해하기 쉽다.
//CSS
.box {
font-weight: bold;
font-size: 10px;
font-family: sans-serif;
margin-top: 10px;
margin-left: 20px;
padding-bottom: 40px;
padding-right: 30px;
}
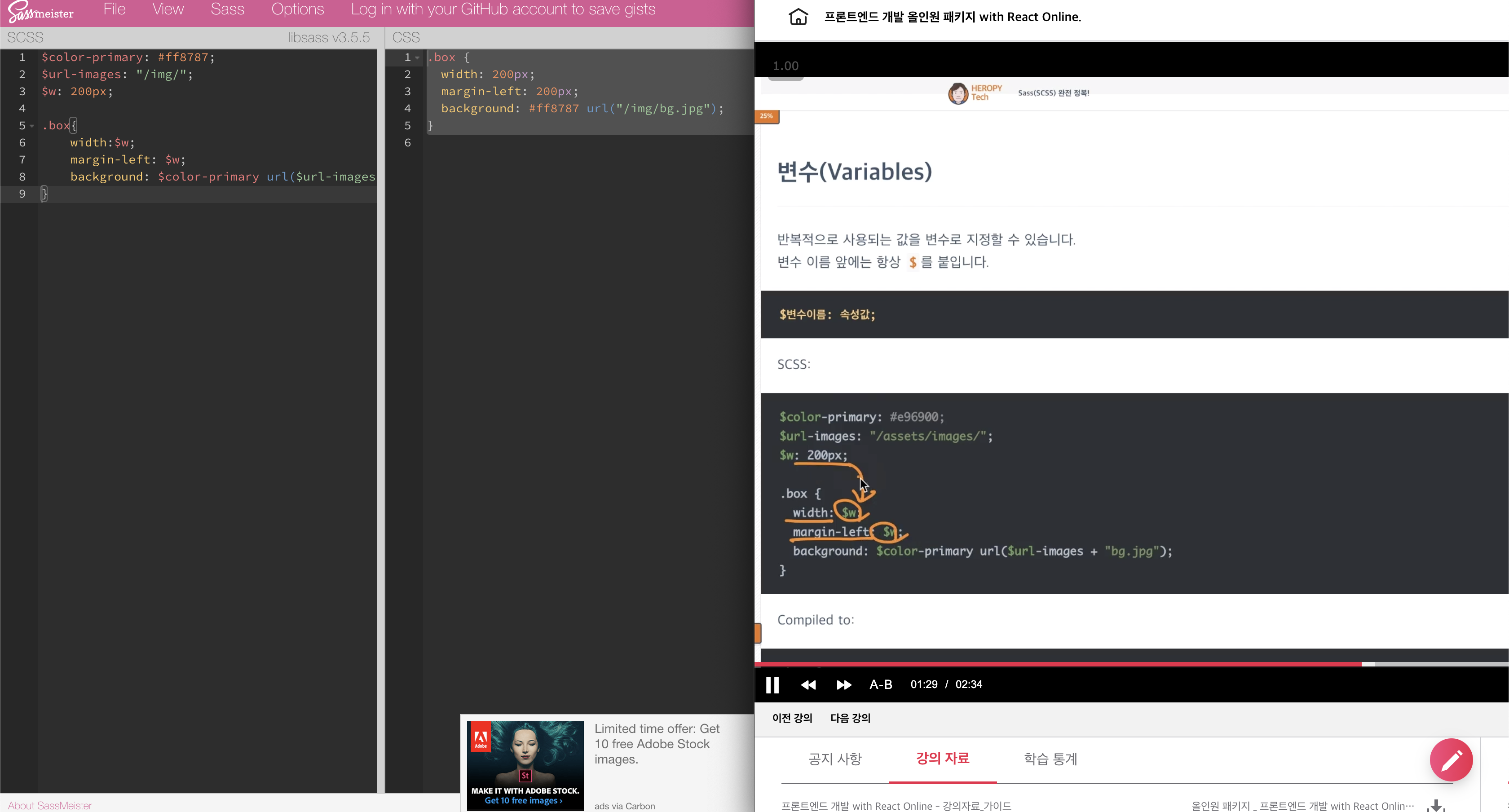
변수
우리가 사용할 특정한 값을 반복적으로 사용한다면 이 것을 변수라는 개념으로 만들 수 있다.
변수 앞에는 항상 $가 붙는다.
$변수이름: 속성값;이런 형태로 사용한다.
$color-primary: #ff8787;
$url-images: "/img/";
$w: 200px;
.box{
width:$w;
margin-left: $w;
background: $color-primary url($url-images + "bg.jpg");
}색상정보를 담을 변수와 url정보를 담을 변수를 생성해서 색상 코드값과 url정보를 string으로 저장했고 $w에는 200px 을 담았다.
그리고 이 변수들을 .box 클래스에서 너비정보와
background에서 색상정보와 url에 들어갈 url의 이미지의 경로로 사용할 수 있는 것이다.
//CSS
.box {
width: 200px;
margin-left: 200px;
background: #ff8787 url("/img/bg.jpg");
}
해당 내용은 아래 링크에서 수강할 수 있다.
프론트엔드 개발 올인원 패키지 with React Online. 👉https://bit.ly/2ETLEzm
프론트엔드 개발 올인원 패키지 with React Online. | 패스트캠퍼스
성인 교육 서비스 기업, 패스트캠퍼스는 개인과 조직의 실질적인 '업(業)'의 성장을 돕고자 모든 종류의 교육 콘텐츠 서비스를 제공하는 대한민국 No. 1 교육 서비스 회사입니다.
www.fastcampus.co.kr
'fastcampus' 카테고리의 다른 글
| [패스트캠퍼스 수강 후기] 프론트엔드 인강 100% 환급 챌린지 44회차 미션 (0) | 2020.10.20 |
|---|---|
| [패스트캠퍼스 수강 후기] 프론트엔드 인강 100% 환급 챌린지 43회차 미션 (0) | 2020.10.19 |
| [패스트캠퍼스 수강 후기] 프론트엔드 인강 100% 환급 챌린지 41회차 미션 (0) | 2020.10.17 |
| [패스트캠퍼스 수강 후기] 프론트엔드 인강 100% 환급 챌린지 40회차 미션 (0) | 2020.10.16 |
| [패스트캠퍼스 수강 후기] 프론트엔드 인강 100% 환급 챌린지 39회차 미션 (0) | 2020.10.15 |




댓글