
Promise
프로그램에서 간단한 코드가 한 줄 한 줄 실행되면 크게 어렵지 않겠지만 자바스크립트에서 함수를 호출 했는데 함수가 시작되고 끝나는 동안에도 프로그램이 계속 진행되어야 하는 상황이 많은데 이때 프로미스를 이용하여 비동기적인 상황에서 코드를 좀더 명확하게 표현하고 실행하게 만들 수 있다.
Promise 객체는 비동기 작업이 맞이할 미래의 완료 또는 실패와 그 결과 값을 나타냅니다.
Promise는 프로미스가 생성될 때 꼭 알 수 있지는 않은 값을 위한 대리자로, 비동기 연산이 종료된 이후의 결과값이나 실패 이유를 처리하기 위한 처리기를 연결할 수 있도록 합니다. 프로미스를 사용하면 비동기 메서드에서 마치 동기 메서드처럼 값을 반환할 수 있습니다. 다만 최종 결과를 반환하지는 않고, 대신 프로미스를 반환해서 미래의 어떤 시점에 결과를 제공합니다.
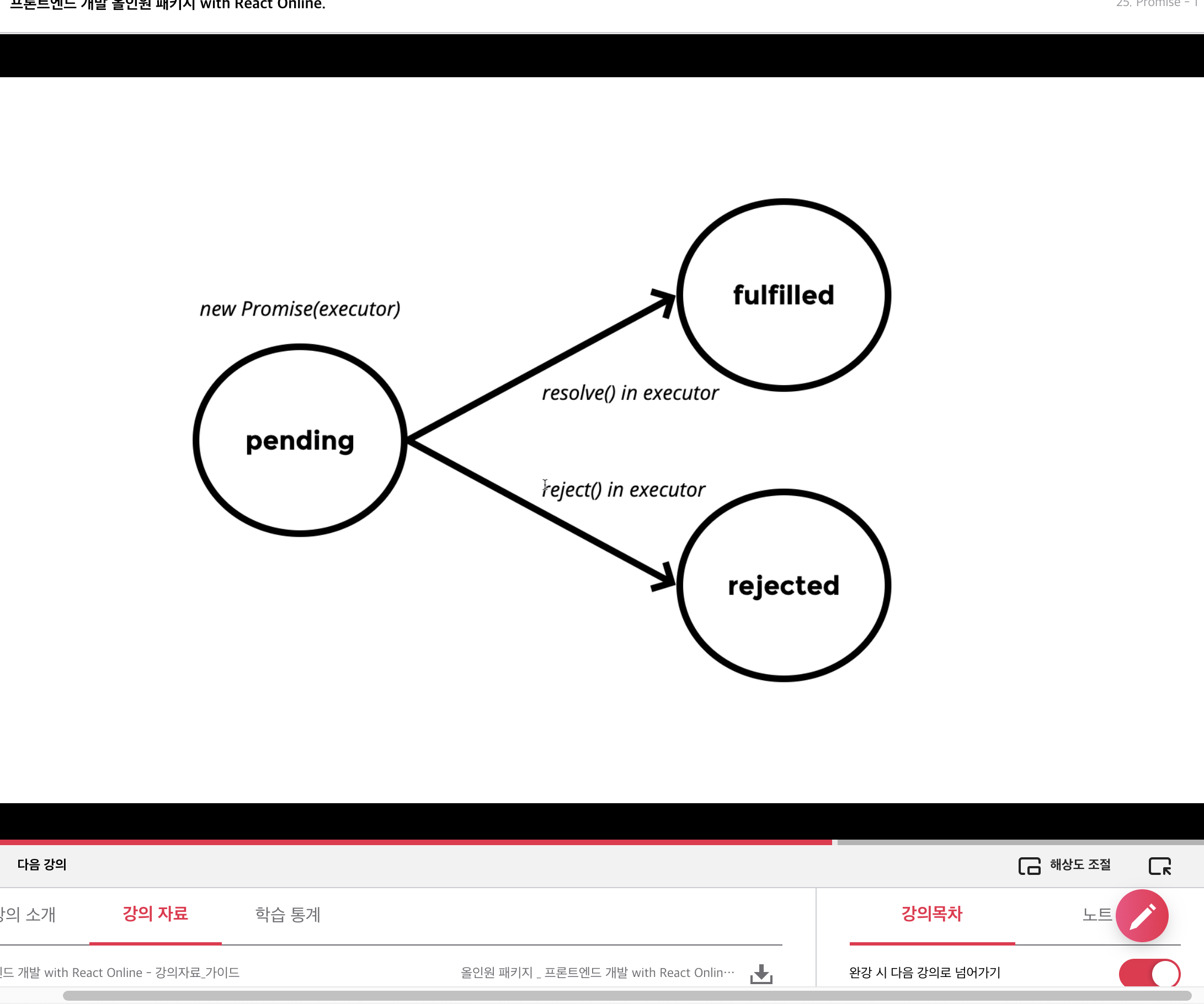
Promise는 다음 중 하나의 상태를 가집니다.
- 대기(pending): 이행하거나 거부되지 않은 초기 상태.
- 이행(fulfilled): 연산이 성공적으로 완료됨.
- 거부(rejected): 연산이 실패함.
대기 중인 프로미스는 값과 함께 이행할 수도, 어떤 이유(오류)로 인해 거부될 수 있습니다. 이행이나 거부될 때, 프로미스에 연결한 처리기는 그 프로미스의 then 메서드에 의해 대기열에 오릅니다. 이미 이행했거나 거부된 프로미스에 연결한 처리기도 호출하므로, 비동기 연산과 처리기 연결 사이에 경합 조건race condition은 없습니다.
https://developer.mozilla.org/ko/docs/Web/JavaScript/Reference/Global_Objects/Promise
// ES6부터 자브스크립트 표준 내장객체로 추가되었음
console.log(Promise);nodejs 환경에서 command line으로 실행해 보면 따로 import하지 않아도 nodejs 환경에서는 객체로 들어와있는것을 확인할 수 있다.
생성자를 통해 프로미스 객체를 만들 수 있다.
생성자의 인자로 executor라는 함수를 이용한다.
new Promise(/* executor */ () => (resolve, reject) => {})생성 자를 통해 프로미스 객체를 만드는 순간 pending(대기) 상태가 된다.
new Promise((resolve, reject) => {});
//pending
pending상태가 된후에
executor 함수 인자 중 하나인 resolve 함수를 실행하면, fulfilled (이행) 상태가된다.
new Promise((resolve, reject)=> {
//객체가 생성되며 pending 상태가 되고
//
resolve(); //fulfilled 상태가된다.
})excutor함수 인자중하나인 reject 함수가 실행되면 reject(거부) 상태가 된다.
new Promise((resolve, reject) => {
reject();
});pending상태가 되고 이 상태에서 비동기적인 상황이 이뤄지고 이 상황이 끝나고나면 제대로 이행되었을경우 resolve되거나 문제가 되었을 경우 reject 된다.
프로미스 객체를 만들고 pending 상태가 된후에 1000ms 후에 fullfilled 상태가 되는 예제
new Promise((resolve, reject) => {
//pending
setTimeout(() => {
resolve(); //이후 fulfilled상태로 넘어감
}, 1000);
});const p = new Promise((resolve, reject) => {
//pending
setTimeout(() => {
resolve(); //이후 fulfilled상태로 넘어감
}, 1000);
});
p.then(() => {
//일종의 콜백을 작성하는 공간이된다.
});실제로 어떻게 코드가 동작하는지 알아보기 위해 console.log로 확인해보자
const p = new Promise((resolve, reject) => {
//pending
setTimeout(() => {
resolve(); //이후 fulfilled상태로 넘어감
}, 1000);
});
p.then(() => {
//일종의 콜백을 작성하는 공간이된다.
console.log('1000ms 후에 fulfilled 됩니다');
});실행시켜보면 1초후에 fulfilled 상태가 된다.
이제 then을 설정하는 시점을 명확히하고 함수가 실행됨과 동시에 프로미스 객체를 만들면서 pending이 시작하도록 하기 위해 프로미스 객체를 생성하면서 리턴하는함수 p를 만들어 함수 p의 실행과 동시에 then을 설정한다.
function p(){
return new Promise((resolve, reject) => {
//pending
setTimeout(() => {
resolve(); //이후 fullfilled상태로 넘어감
}, 1000);
});
}
p().then(() => {
console.log('1000ms 후에 fulfilled 된다');
});
실행해보면 p 함수가 불리면서 실행된 Promise가 정상적으로 실행되며 then이 호출된다.
마찬가지로 프로미스 객체가 reject 되는 시점에 p.catch안에 설정한 callback함수가 실행된다.
function p(){
return new Promise((resolve, reject) => {
//pending
setTimeout(() => {
reject();
}, 1000);
});
}
p().
then(() => {
//일종의 콜백을 작성하는 공간이된다.
console.log('1000ms 후에 fulfilled 된다.');
})
.catch() => {
console.log('1000ms 후에 reject된다.');
});
이번에는 excutor의 resolve 함수를 실행할 때 인자를 넣어 실행하면, then 의 callback 함수의 인자로 받을 수 있다.
function p(){
return new Promise((resolve, reject) => {
//pending
setTimeout(() => {
resolve('hello'); //이후 fullfilled상태로 넘어감
}, 1000);
});
}
p.then(() => {
//일종의 콜백을 작성하는 공간이된다.
});p().
then((message => {
//일종의 콜백을 작성하는 공간이된다.
console.log('1000ms 후에 fulfilled 된다.', message);
})
.catch(() => {
console.log('1000ms 후에 reject된다.');
});
then 함수 안에서 비동기 함수인 p가 성공한후에 데이터를 받아 넘겨주고 싶다면 then에 message라는 인자를 추가해주고 뒤에 message를 붙여 출력해 줄 수 있다.
마찬가지로 executor의 reject함수를 실행할 때 인자를 넣어 실행하면, catch의 callback함수의 인자로 받을 수 있다.
function p(){
return new Promise((resolve, reject) => {
//pending
setTimeout(() => {
reject('error'); //이후 fullfilled상태로 넘어감
}, 1000);
});
}
p.then(() => {
//일종의 콜백을 작성하는 공간이된다.
});p().
then((message => {
//일종의 콜백을 작성하는 공간이된다.
console.log('1000ms 후에 fulfilled 된다.', message);
})
.catch(reason => {
console.log('1000ms 후에 reject된다.', reason);
});
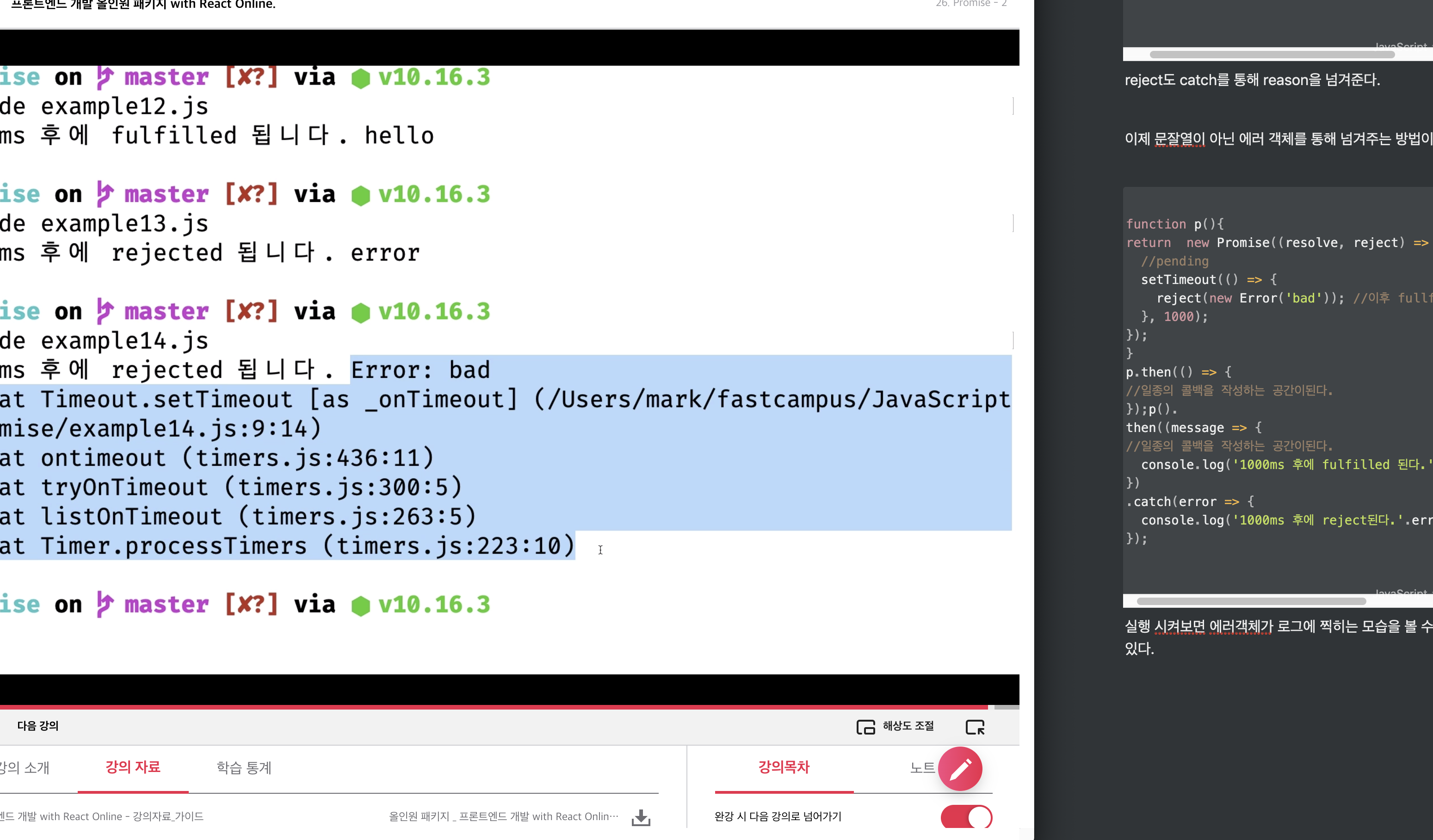
reject도 catch를 통해 reason을 넘겨준다.
이제 문잘열이 아닌 에러 객체를 통해 넘겨주는 방법이다
function p(){
return new Promise((resolve, reject) => {
//pending
setTimeout(() => {
reject(new Error('bad')); //이후 fullfilled상태로 넘어감
}, 1000);
});
}
p.then(() => {
//일종의 콜백을 작성하는 공간이된다.
});p().
then((message => {
//일종의 콜백을 작성하는 공간이된다.
console.log('1000ms 후에 fulfilled 된다.', message);
})
.catch(error => {
console.log('1000ms 후에 reject된다.'.error);
});
실행 시켜보면 에러객체가 로그에 찍히는 모습을 볼 수 있다.

해당 내용은 아래 링크에서 수강할 수 있다.
프론트엔드 개발 올인원 패키지 with React Online. 👉https://bit.ly/2ETLEzm
프론트엔드 개발 올인원 패키지 with React Online. | 패스트캠퍼스
성인 교육 서비스 기업, 패스트캠퍼스는 개인과 조직의 실질적인 '업(業)'의 성장을 돕고자 모든 종류의 교육 콘텐츠 서비스를 제공하는 대한민국 No. 1 교육 서비스 회사입니다.
www.fastcampus.co.kr
'fastcampus' 카테고리의 다른 글
| [패스트캠퍼스 수강 후기] 프론트엔드 인강 100% 환급 챌린지 16회차 미션 (0) | 2020.09.22 |
|---|---|
| [패스트캠퍼스 수강 후기] 프론트엔드 인강 100% 환급 챌린지 15회차 미션 (0) | 2020.09.21 |
| [패스트캠퍼스 수강 후기] 프론트엔드 인강 100% 환급 챌린지 13회차 미션 (0) | 2020.09.19 |
| [패스트캠퍼스 수강 후기] 프론트엔드 인강 100% 환급 챌린지 12회차 미션 (0) | 2020.09.18 |
| [패스트캠퍼스 수강 후기] 프론트엔드 인강 100% 환급 챌린지 11회차 미션 (0) | 2020.09.17 |




댓글