
연산 - 문자
문자 연산에는 + 가 사용된다.
문자 연산의 결과는 첫 번째 피연산자를 기준으로 한다.
첫 번째 피연산자에 따옴표가 붙어있으면 연산 결과도 따옴표로 묶는다.
반대로 첫 번째 피연산자에 따옴표가 붙어있지 않다면 연산 결과도 따옴표 처리를 하지 않는다.
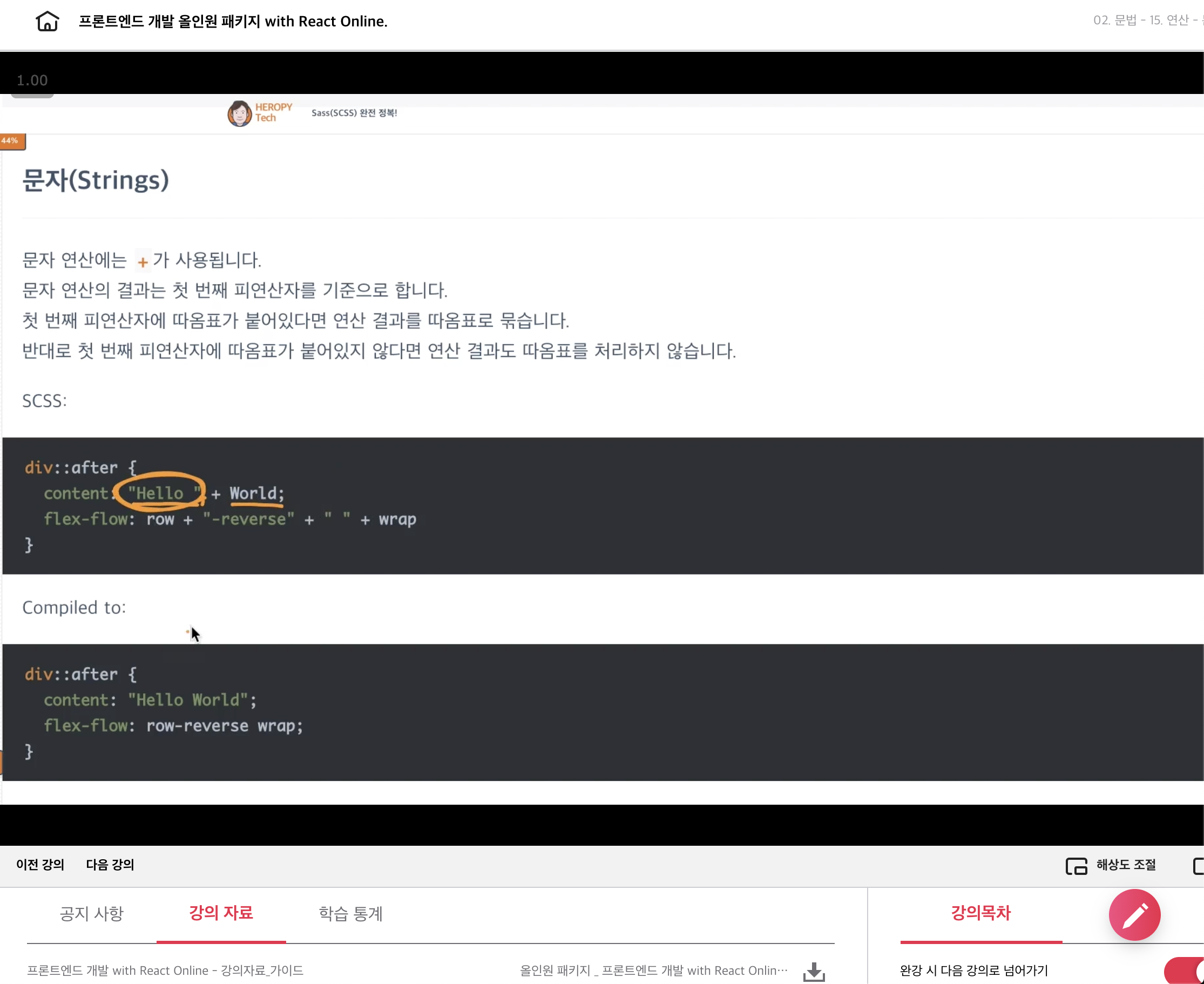
SCSS:
div::afeter{
content: "Hello " + World;
flex-flow: row + "-reverse" + " " + wrap
}Compiled to:
div::afeter {
content: "Hello World";
flex-flow: row-reverse wrap;
}따옴표가 있는 "Hello " 도 문자고 따옴표가 없는 World 도 문자이다. 해당 내용은 데이터 타입을 살펴볼 때 학습했던 내용이다.
content의 경우에 첫 번째 피연산자 "Hello " 가 따옴표로 감싸져 있기 때문에 따옴표로 감싸진 "Hello World" 로 컴파일 되고
flex-flow는 첫 번째 피연산자 row 가 따옴표로 감싸져 있지 않기 때문에 컴파일은 row-reverse wrap으로 컴파일 되게 된다.
따라서 따옴표가 있는 결과와 없는 결과를 만들 때는 첫번째 연산자가 중요하다는 것을 주의하면 된다.

연산 - 색상
색상도 연산이 가능하다
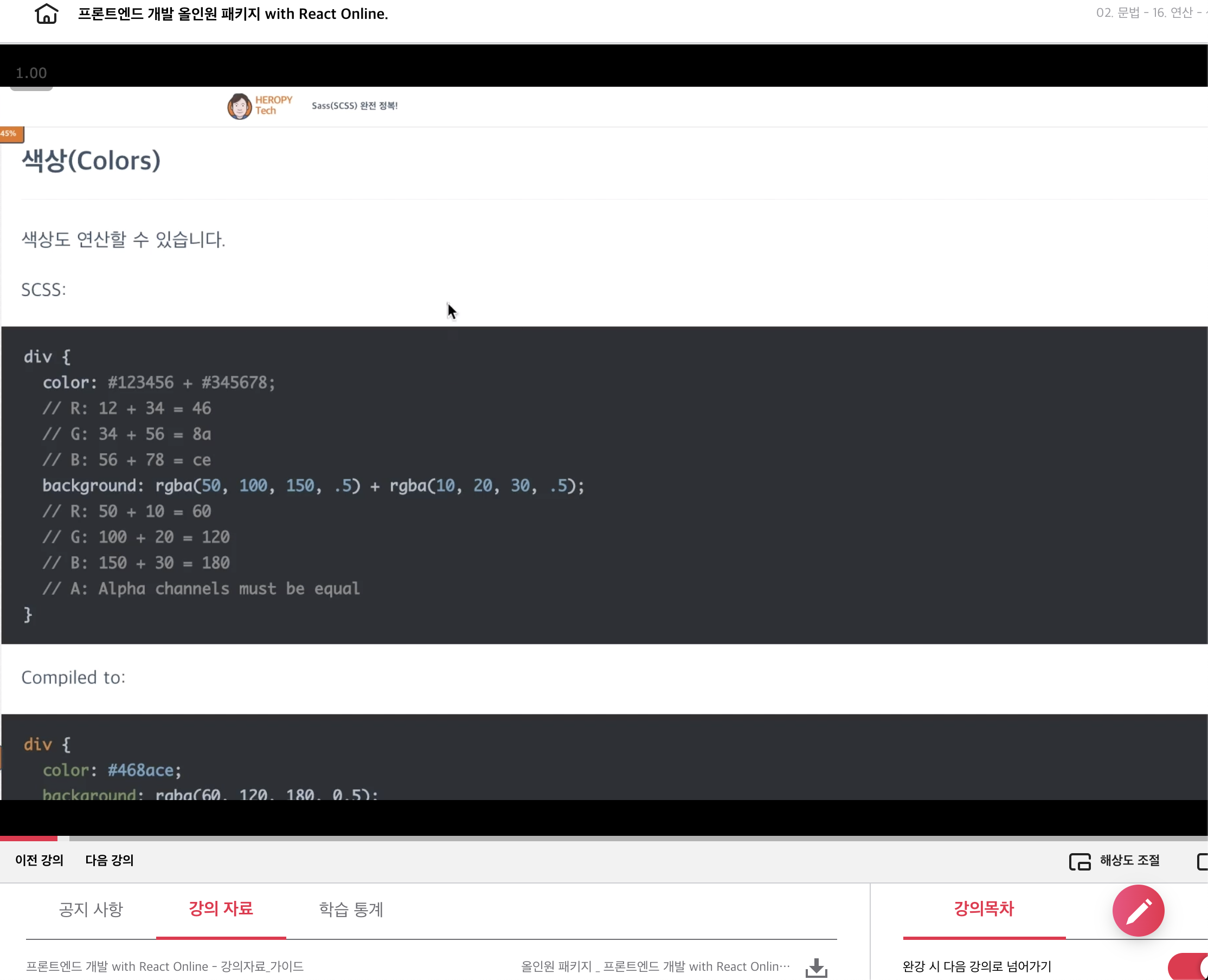
SCSS:
div {
color: #123456 + #345678;
background: rgba(50, 100, 150, .5) + rgba(10, 20, 30, .5);
}Compiled to
div {
color: #468ace;
background: rgba(60, 120, 180, 0.5);
}해당 결과가 나오게된 이유는
color의 Hex 코드는 RGB를 각 두자리 16진수로 표현해놓은 코드이다.
RGB 방식 색상 코드 표기법이다. #과 뒤에 붙는 여섯 자리의 숫자로 색상을 표기하는 방식이다. 두 자리씩 끊어서 각각 'Red', 'Green', 'Blue'의 강도를 256(=162)단계에 걸쳐 나타낸 것이며, 각 두 자리수는 16진수이므로 00(=010)일 때 가장 어둡고 FF(=25510)일 때 가장 밝다. 중간값은 80(=12810)이다.
출처 : https://namu.wiki/w/헥스 코드
따라서
두자리씩 잘라서
R: 12 + 34 = 46
G: 34 + 56 = 8a
B: 56 + 78 = ce
의 결과를 얻어내서 컴파일된 결과로 나타나고
background의 경우에는 (R,G,B,opacity)의 색상값을 입력하는데. 이를 더해서
R : 50 + 10 = 60
G: 100 + 20 = 120
B: 150 + 30 = 180
A: Alpha Channels must be equl
여기에서는 투명도를 입력하는 Alpha 부분의 값이 동일해야한다. 그렇지 않으면 연산이 되지 않는다.
background: rgba(60, 120, 180, 0.5);
Alpha 부분은 같아야 하며 연산되지 않는다.
만약 이 Alpha 부분을 연산하고 싶다면
다음과 같은 색상함수를 사용할 수 있다.
opacify(), transparentize()
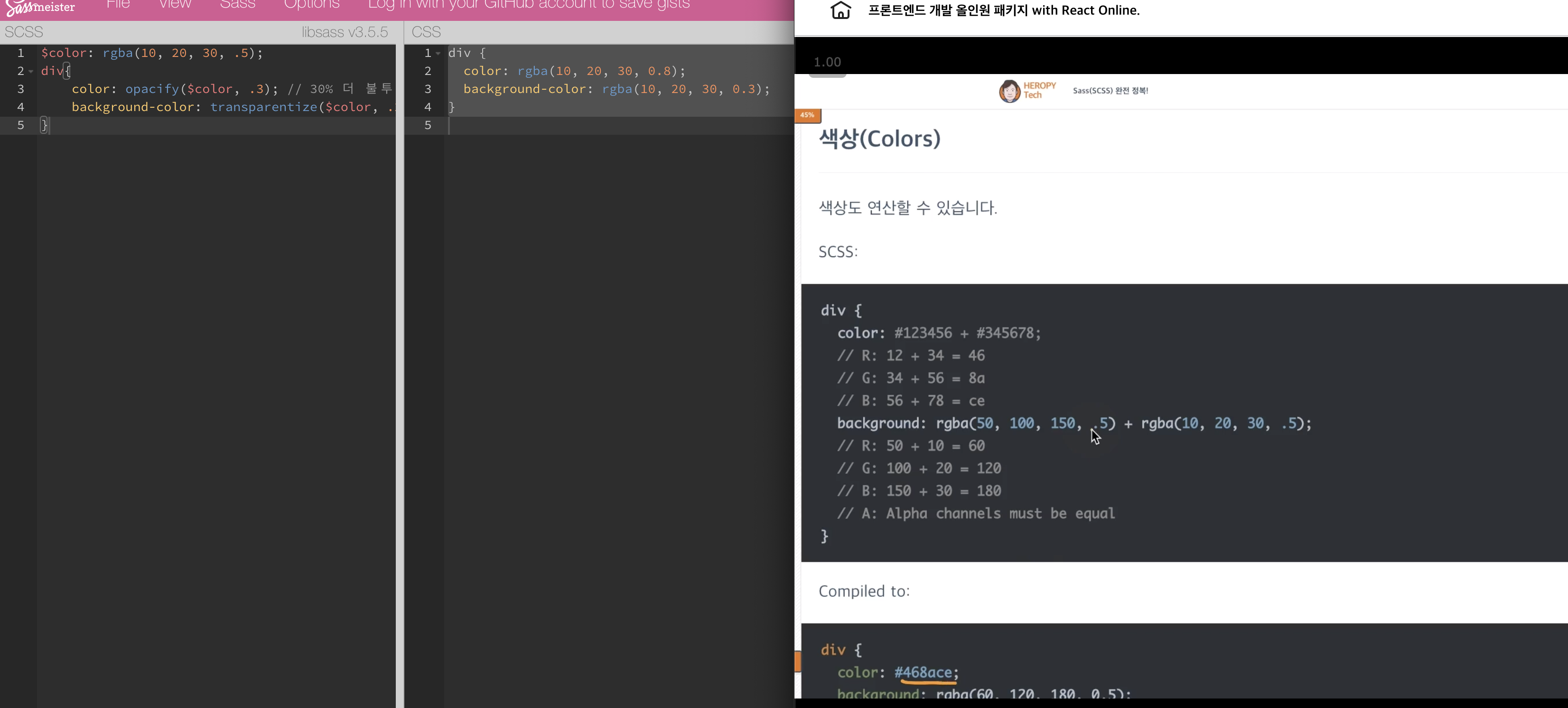
SCSS:
$color: rgba(10, 20, 30, .5);
div{
color: opacify($color, .3); // 30% 더 불투명하게
background-color: transparentize($color, .2); // 20더 투명하게
}Compiled to
div {
color: rgba(10, 20, 30, 0.8);
background-color: rgba(10, 20, 30, 0.3);
}opacity의 경우 첫번째 인자로 색상값을 넣고, 두번째인자로 얼마나 더 불투명하게 할 것인지, 즉 +의 개념으로 값을 입력한다.
따라서 .5의 opacity 값을 갖고 있던 $color의 Alpha 채널 값에 .3을 더해 .8의 결과를 얻는 것이고.
background-color 에서 사용된 tranparentize()는 마찬가지로 첫번째 인자에는 색상값을 두 번째 인자에는 얼마나 더 투명하게 할 것인지, 즉 - 의 개념으로 접근 할 수 있다.
마찬가지로 .5에서 .2이 마이너스된 .3의 결과가 나오는 것을 확인할 수 있다.

해당 내용은 아래 링크에서 수강할 수 있다.
프론트엔드 개발 올인원 패키지 with React Online. 👉https://bit.ly/2ETLEzm
프론트엔드 개발 올인원 패키지 with React Online. | 패스트캠퍼스
성인 교육 서비스 기업, 패스트캠퍼스는 개인과 조직의 실질적인 '업(業)'의 성장을 돕고자 모든 종류의 교육 콘텐츠 서비스를 제공하는 대한민국 No. 1 교육 서비스 회사입니다.
www.fastcampus.co.kr
'fastcampus' 카테고리의 다른 글
| [패스트캠퍼스 수강 후기] 프론트엔드 인강 100% 환급 챌린지 48회차 미션 (0) | 2020.10.24 |
|---|---|
| [패스트캠퍼스 수강 후기] 프론트엔드 인강 100% 환급 챌린지 47회차 미션 (0) | 2020.10.23 |
| [패스트캠퍼스 수강 후기] 프론트엔드 인강 100% 환급 챌린지 45회차 미션 (0) | 2020.10.21 |
| [패스트캠퍼스 수강 후기] 프론트엔드 인강 100% 환급 챌린지 44회차 미션 (0) | 2020.10.20 |
| [패스트캠퍼스 수강 후기] 프론트엔드 인강 100% 환급 챌린지 43회차 미션 (0) | 2020.10.19 |




댓글