
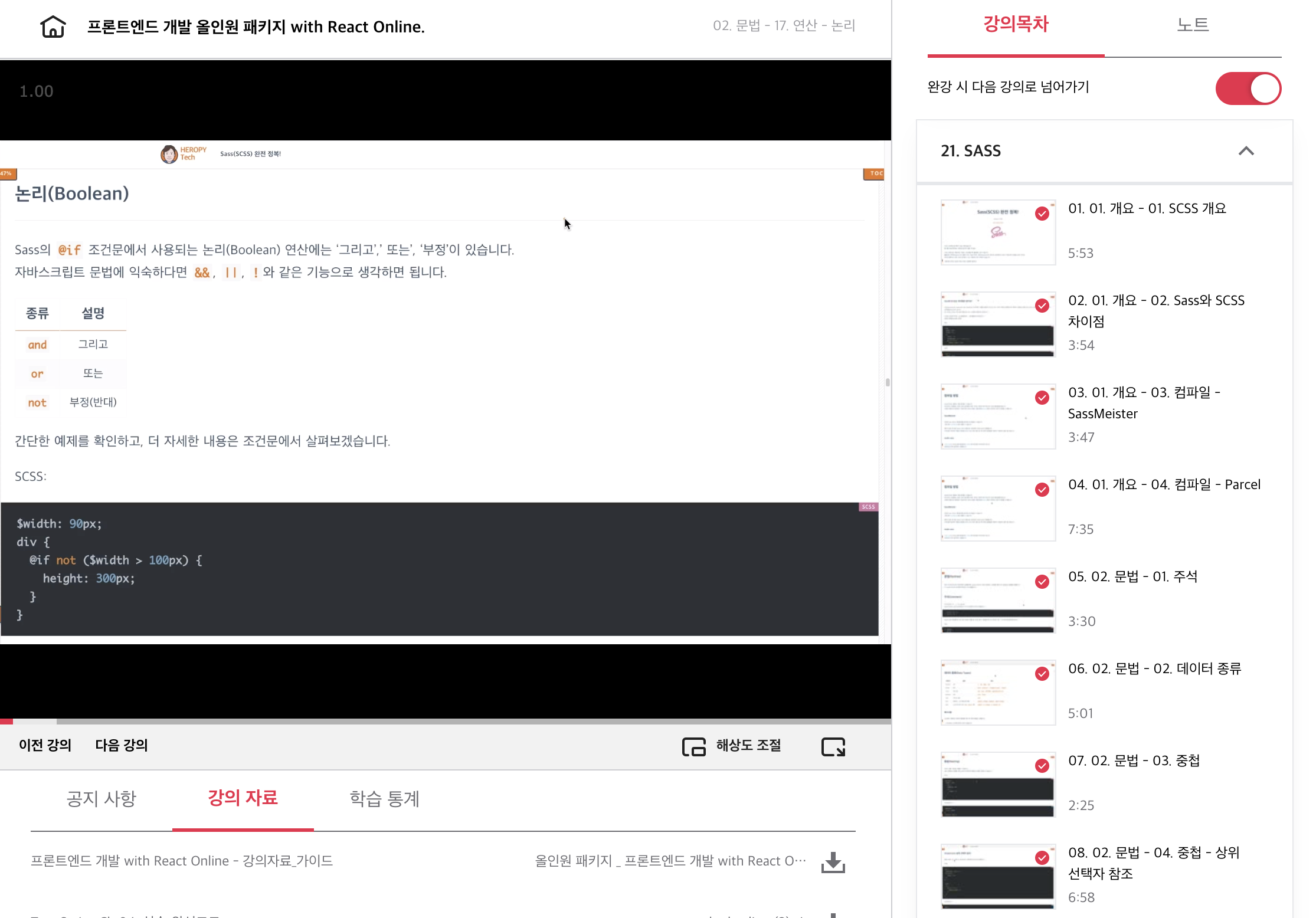
논리(Boolean) 연산자
Sass 의 @if 조건문에서 사용되는 논리(Boolean) 연산에는 '그리고' ,'또는','부정' 이 있다. 자바스크립트 문법에 익숙하다면 &&, ||, !와 같은 기능으로 생각할 수 있다.
and : 그리고
or : 또는
not : 부정(반대)
$w 라는 변수를 하나 생성해주고 100px 을 할당한다.
그리고 item이라는 클래스를 하나 생성해주고 display는 block으로 설정해준다. 그리고 여기에서 @로 시작하는 if 를 하나 추가한다.
이것은 만약에 ( ) 하면 width 를 얼마로 지정해 줘라 와 같은 조건문을 거는 것이다.
이 ( ) 에 해당하는 조건에 and, or, not 이라는 논리연산자를 사용할 수 있다. 만약에 $w가 50px 보다 크다면 width 를 400 px로 설정하라는 SCSS문법을 구현하자면
SCSS:
$w : 100px;
.item{
display: block;
@if($w>50px){
width: 400px;
}
}이렇게 구현 할 수 있다.
Compiled to :
.item {
display: block;
width: 400px;
}만약 이 조건에 해당하지 않는다면
SCSS:
$w : 100px;
.item{
display: block;
@if($w > 150px){
width: 400px;
}
}조건문의 비교 대상을 150px 로 늘렸을 때를 확인해 볼 수 있다.
Compiled to:
.item {
display: block;
}이 결과를 보면 width가 if문에 의해 그냥 넘어가게 되면서 지정이 안된 것을 볼 수 있다.
이제 and 논리 연산자의 적용 사례를 살펴보자.
//SCSS
$w : 100px;
.item{
display: block;
@if($w > 50px and $w < 90px){
width: 400px;
}
}만약에 $w 가 50보다는 크고 90 보다는 작을 때 이 조건문의 조건에 성립하게 되며 width를 변경하게 될 것이다.
하지만 현재 $w는 100이기 때문에 그냥 pass하게 된다.
//Compiled to
.item {
display: block;
}이번에는
//SCSS
$w : 100px;
.item{
display: block;
@if($w > 50px and $w < 120px){
width: 400px;
}
}조건문의 조건에 해당하는 경우를 살펴보면
100px은 50보다는 크고(크다 그리고 ) 120px 보다 작기 때문에
//compiled to
.item {
display: block;
width: 400px;
} 이런 결과를 볼 수 있는것이다.
이번에는 비슷한 상황에서 or를 사용 했을 때를 살펴본다.
//SCSS
$w : 100px;
.item{
display: block;
@if($w > 50px or $w < 90px){
width: 400px;
}
}$w는 50보다는 크지만 90보다는 작지 않다. 따라서 A or B 의 조건중에 A만 만족하는 것이다.
or 연산은 "A가 참 이거나 B가 참" 이면 true를 반환하기 때문에 위의 조건을 만족하게 된다.
//compiled to
.item {
display: block;
width: 400px;
}조건문에 들어가 width를 400으로 설정하는 결과가 나타난다.
not
$w : 100px;
.item{
display: block;
@if($w < 50px){
width: 400px;
}
}해당 조건문은 $w가 50보다 작아야 성립하기 때문에
//compiled to
.item {
display: block;
}조건문 내부의 코드가 실행되지 않지만.
이 논리부정연산자인 not을 사용하면 false인 값을 반전시키기 때문에
//SCSS
$w : 100px;
.item{
display: block;
@if not($w < 50px){
width: 400px;
}
}//Compiled to
.item {
display: block;
width: 400px;
}조건은 참이되며 400이 적용이 되는 것을 볼 수 있다.

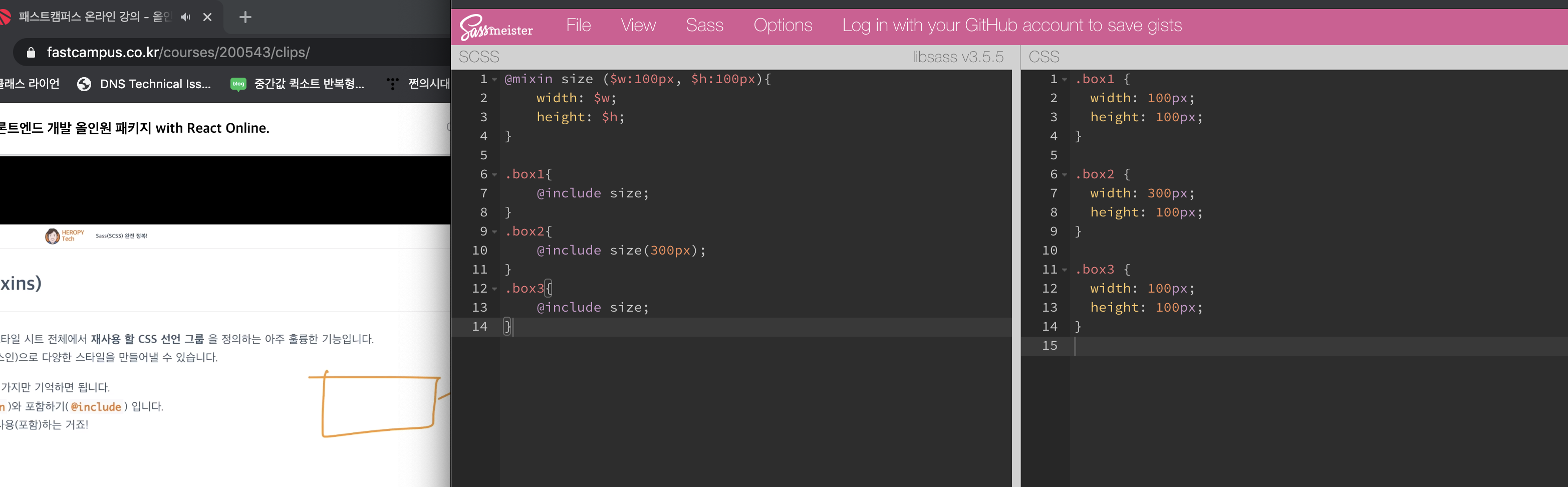
재활용 ( Mixins )
Sass Mixins는 스타일 시트 전체에서 재사용 할 CSS 선언 그룹을 정의하는 기능이다. 약간의 Mixin으로 다양한 스타일을 만들어낼 수 있다.
Mixin은 선언하기 (@mixin) 과 포함하기(@include) 가 있다.
@mixin
기본적인 mixin선언은 간단하다.
@mixin 지시어를 이용해서 스타일을 정의한다.
@mixin size ($w, $h){
width: $w;
height: $h;
}
.box1{
@include size(100px,100px);
}
.box2{
@include size(100px, 100px);
}
.box3{
@include size(100px, 100px);
}재사용하려는 내용을 정의할 때는 @mixin을 사용해서 정의한다.
그리고 mixin인의 이름을 정의하고 파라미터와 {} 블록형태로 정의할 수 있다.
그리고 파라미터로 받아온 값을 width와 height으로 정의하게 작성하고, box1~3에서 @include를 사용해서 size에 인자를 넣어준다.
해당코드는 아래와 같이 컴파일된다.
//compiled to:
.box1 {
width: 100px;
height: 100px;
}
.box2 {
width: 100px;
height: 100px;
}
.box3 {
width: 100px;
height: 100px;
}이번에는 계속 중복되는 size의 인자값을 한번 지워본다.
전달되는 인자, 즉 파라미터가 없으면 ()를 생략할 수 있다.
@mixin size ($w, $h){
width: $w;
height: $h;
}
.box1{
@include size;
}
.box2{
@include size;
}
.box3{
@include size;
}하지만 파라미터값이 넘어가지 않으면 정상적으로 동작하지 않을 것이다.
따라서 @mixin에서 default 값을 설정해 줄 수 있다.
만약 파라미터로 아무 값도 넘어오지않았을 경우 기본 값을 설정하는 것이다.
@mixin size ($w:100px, $h:100px){
width: $w;
height: $h;
}
.box1{
@include size;
}
.box2{
@include size;
}
.box3{
@include size;
}compiled to:
.box1 {
width: 100px;
height: 100px;
}
.box2 {
width: 100px;
height: 100px;
}
.box3 {
width: 100px;
height: 100px;
}$w, $h는 들어오는 값이 없으면 기본 값인 100px을 사용하게 된다.
추가적으로 만약 .box2의 $h값이 200이 되었으면 좋겠다고 생각을 했을 때
@mixin size ($w:100px, $h:100px){
width: $w;
height: $h;
}
.box1{
@include size;
}
.box2{
@include size($h:300px);
}
.box3{
@include size;
}이렇게 설정하면 $h 값만 전달할 수 있다.
만약
.box2{
@include size(300px);
}이런식으로 값을 전달한다면 순서대로 전달되기 때문에 $h가 아닌 $w가 300px이 될 것이다.

해당 내용은 아래 링크에서 수강할 수 있다.
프론트엔드 개발 올인원 패키지 with React Online. 👉https://bit.ly/2ETLEzm
프론트엔드 개발 올인원 패키지 with React Online. | 패스트캠퍼스
성인 교육 서비스 기업, 패스트캠퍼스는 개인과 조직의 실질적인 '업(業)'의 성장을 돕고자 모든 종류의 교육 콘텐츠 서비스를 제공하는 대한민국 No. 1 교육 서비스 회사입니다.
www.fastcampus.co.kr
'fastcampus' 카테고리의 다른 글
| [패스트캠퍼스 수강 후기] 프론트엔드 인강 100% 환급 챌린지 49회차 미션 (0) | 2020.10.25 |
|---|---|
| [패스트캠퍼스 수강 후기] 프론트엔드 인강 100% 환급 챌린지 48회차 미션 (0) | 2020.10.24 |
| [패스트캠퍼스 수강 후기] 프론트엔드 인강 100% 환급 챌린지 46회차 미션 (0) | 2020.10.22 |
| [패스트캠퍼스 수강 후기] 프론트엔드 인강 100% 환급 챌린지 45회차 미션 (0) | 2020.10.21 |
| [패스트캠퍼스 수강 후기] 프론트엔드 인강 100% 환급 챌린지 44회차 미션 (0) | 2020.10.20 |




댓글