
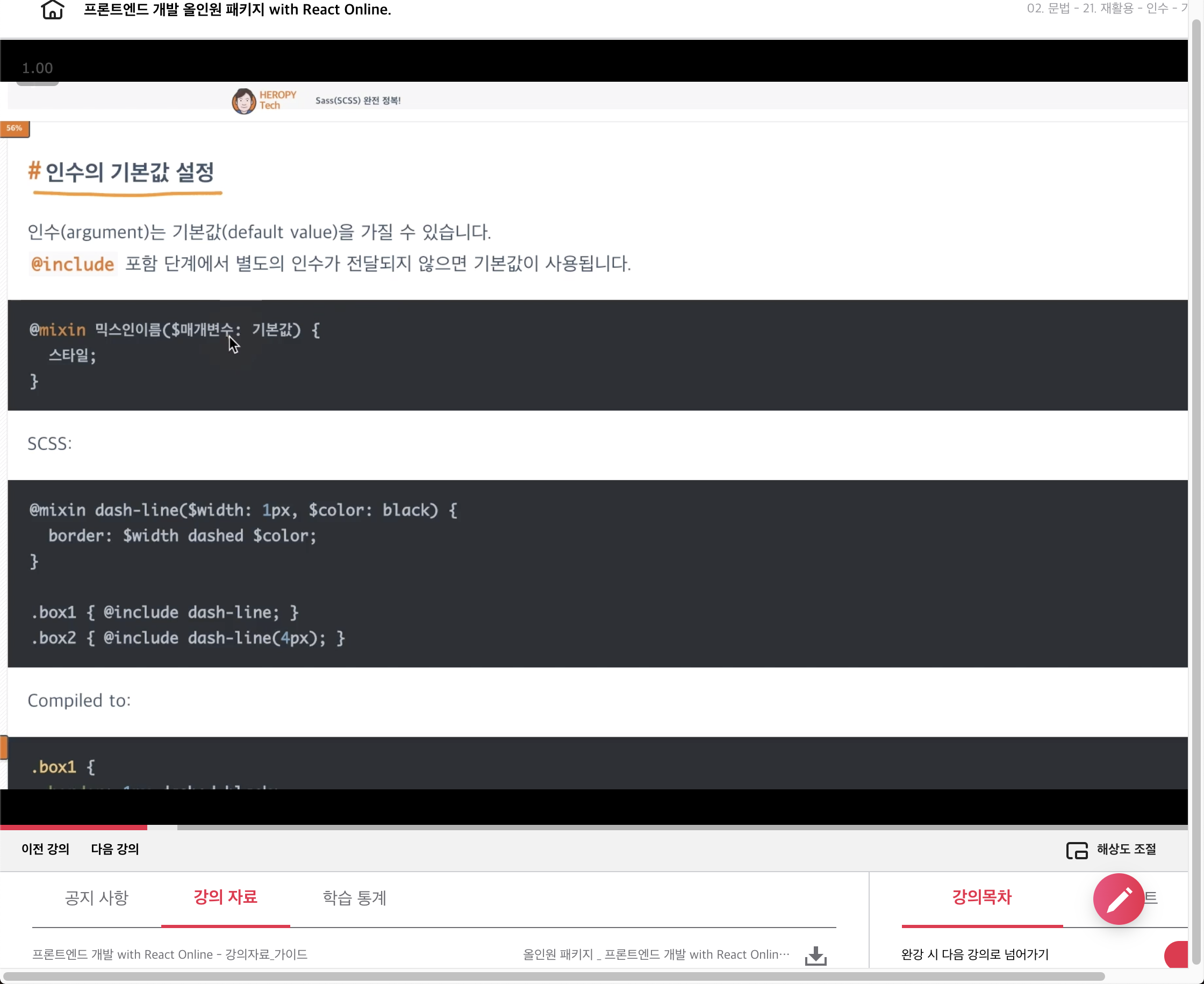
인수의 기본값 설정
인수(argument) 는 기본값 (default value)을 가질 수 있다. @include 퐇마 단계에서 별도의 인수가 전달되지 않으면 기본 값이 사용된다.
만약 인수에 특정한 값을 전달하지 않게되면 매개변수는 결과적으로 값이 없는 것이 되기 때문에 아무것도 적용할 수 없으면서 에러가날 것이다. 기본값을 설정하게되면 매개변수가 받은 값이 없더라도 기본 값이 있기 때문에 에러가 나지 않는다. 따라서 기본값을 설정하는것이 좋은 방법이 될 수 있다.
@mixin 믹스인이름($매개변수: 기본값){
스타일;
}SCSS:
@mixin dash-line($width: 1px, $color: black){
border: $width dashed $color;
}
.box1{ @include dash-line; }
.box2{ @include dash-line(4px);}위의 코드를 보면 @mixin 에서 width 값이 들어오지 않을 때를 대비새헛 width의 기본 값을 1px로 설정하고 color의 기본 값을 black으로 설정했다.
그리고 box1에서 mixin을 사용할 때 @include dash-line 으로 사용했는데 이는 width와 color 값이 없는 형태로 호출되기 때문에 dash-line에서 width의 기본값 1px 과 color의 기본값인 black이 매개변수에 적용되게 된다 따라서 bolder : 1px dashed black 이 설정될 것이다.
box2를 보면 dash-line(4px) 로 인자를 4px 만 전달 한 것을 볼 수 있다. 이 인자는 순서대로 매개변수로 전달 되기 때문에 width 가 4px이 된다. 하지만 color에는 아무런 인자가 전달되지 않으므로 기본 값인 black이 될 것이다.
box2에서는 border: 4px dashed black 이 설정 될 것이다.
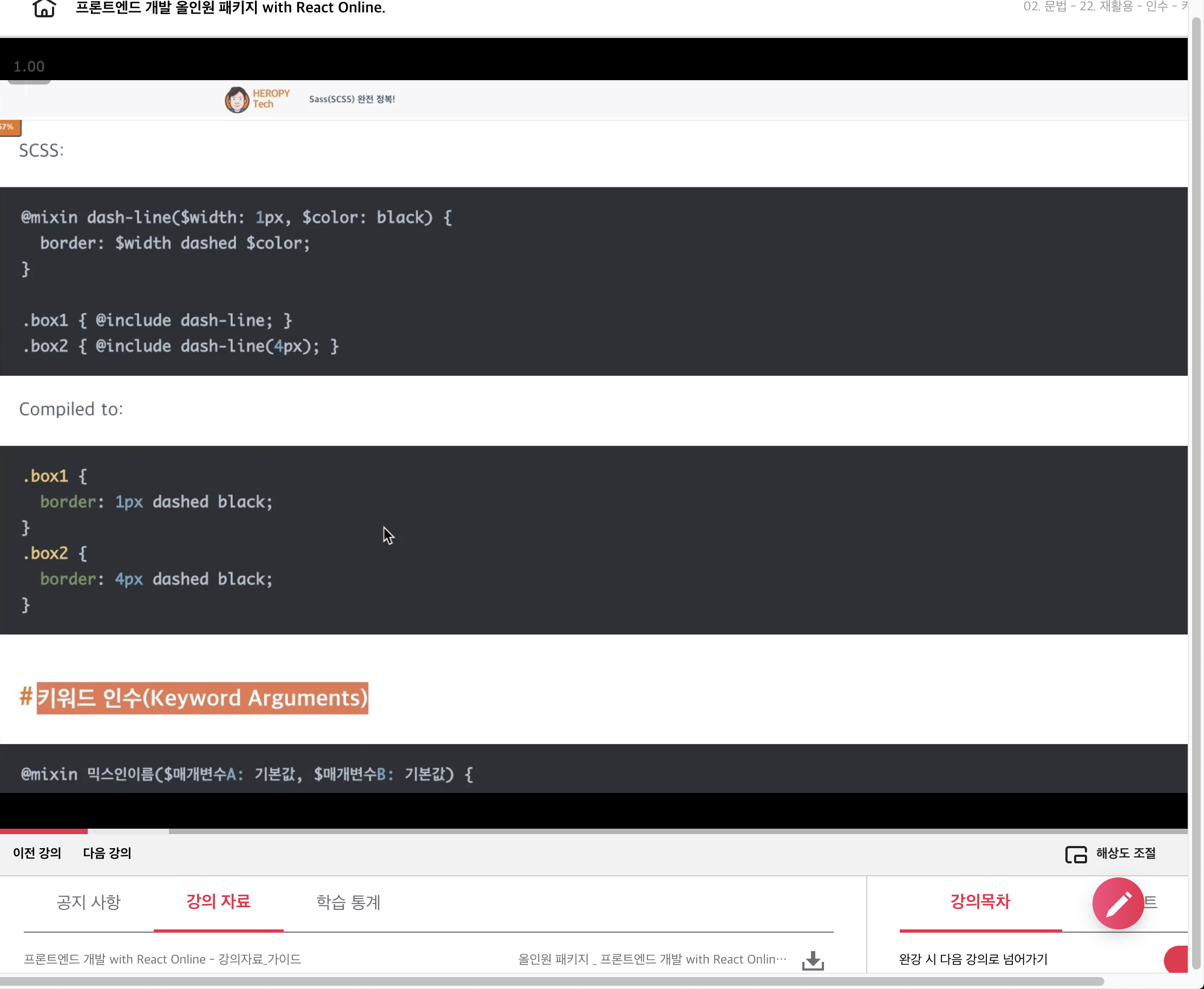
Compiled to:
.box1 {
border: 1px dashed black;
}
.box2 {
border: 4px dashed black;
}여기서 두개의 인자를 다 전달하고 싶다면
@mixin dash-line($width: 1px, $color: black){
border: $width dashed $color;
}
.box1{ @include dash-line; }
.box2{ @include dash-line(4px);}
.box3{ @include dash-line(1px , blue); }box3에서 처럼 두개의 인자를 , 로 구분하여 전달 하면 될 것이다.
Compiled to:
.box1 {
border: 1px dashed black;
}
.box2 {
border: 4px dashed black;
}
.box3 {
border: 1px dashed blue;
}
키워드 인수
키워드 인수라는 것을 살펴보기전에 방금 사용한 내용을 sassmeister에서 살펴본다.
@mixin dash-line($width: 1px, $color: black){
border: $width dashed $color;
}
.box1{ @include dash-line; }
.box2{ @include dash-line(4px);}우리는 이 box2 부분에 인수로 4px을 넣어서 결과를 만들어 냈는데 이번에는 1px과 blue를 넣어본다.
@mixin dash-line($width: 1px, $color: black){
border: $width dashed $color;
}
.box1{ @include dash-line; }
.box2{ @include dash-line(1px, blue);}compiled to:
.box1 {
border: 1px dasheed black;
}
.box2 {
border: 1px dasheed blue;
}여기서 살펴보면 값이 잘 전달되어 1px dashed blue가 된 것을 볼 수 있는데
여기에서 어차피 전달된 1px은 기본값에 이미 정의가 되어있다. 따라서 굳이 넣고 싶지 않지만.
여기에서 1px 를 빼버린다면
@mixin dash-line($width: 1px, $color: black){
border: $width dashed $color;
}
.box1{ @include dash-line; }
.box2{ @include dash-line(blue);}Compiled to:
.box1 {
border: 1px dashed black;
}
.box2 {
border: blue dashed black;
}두께가 들어가야할 부분에 blue의 색상이 들어가버린다. 왜냐면 인자는 매개변수의 순서대로 전달이 되기 때문이.
따라서 우리는 blue라는 값이 정확하게 color라는 값에 들어갈 수 있게 하기 위해서 키워드인수를 사용할 수 있다.
@mixin 믹스인이름($매개변수A: 기본값, $매개변수B: 기본값){
스타일;
}
@include 믹스인이름($매개변수B: 인수);이런식으로 Mixin에 전달할 인수를 입력할 때 명시적으로 키워드(변수)를 입력하여 작성할 수 있다. 별도의 인수 입력 순서를 필요로 하지 않아 편리하게 작성할 수 있다. 단, 작성하지 않은 인수가 적용될 수 있도록 기본 값을 설정해주는 것이 좋다.
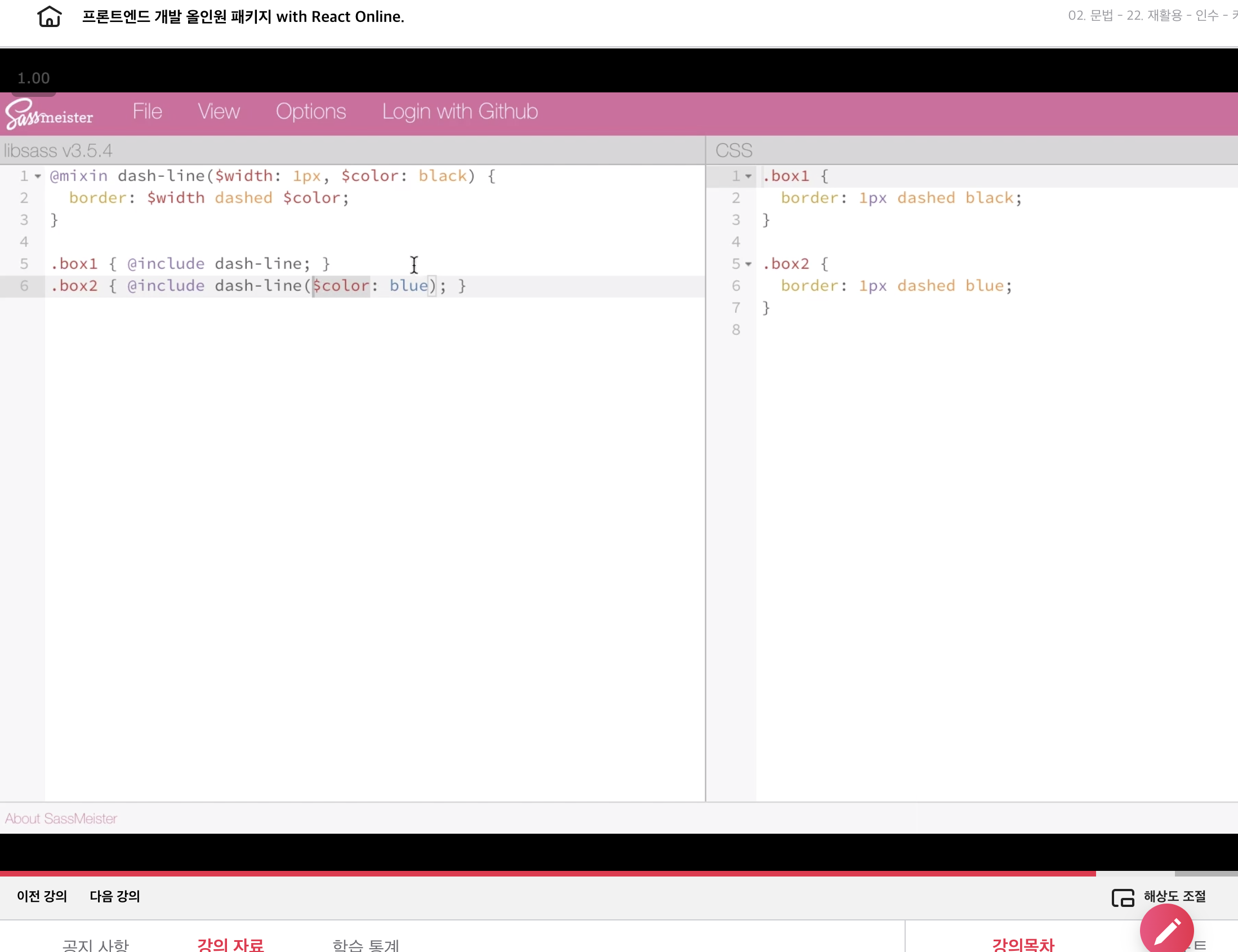
다시 sassmeister로 이동하여
@mixin dash-line($width: 1px, $color: black){
border: $width dashed $color;
}
.box1{ @include dash-line; }
.box2{ @include dash-line($color:blue);}코드를 이렇게 정의해주면
Compiled to:
.box1 {
border: 1px dashed black;
}
.box2 {
border: 1px dashed blue;
}매개변수 $color 에만 값이 전달 된 것을 볼 수 있다. 그리고 $width 는 기본값인 1px 이 들어가 있는 것을 확인 할 수 있다.

해당 내용은 아래 링크에서 수강할 수 있다.
프론트엔드 개발 올인원 패키지 with React Online. 👉https://bit.ly/2ETLEzm
프론트엔드 개발 올인원 패키지 with React Online. | 패스트캠퍼스
성인 교육 서비스 기업, 패스트캠퍼스는 개인과 조직의 실질적인 '업(業)'의 성장을 돕고자 모든 종류의 교육 콘텐츠 서비스를 제공하는 대한민국 No. 1 교육 서비스 회사입니다.
www.fastcampus.co.kr
'fastcampus' 카테고리의 다른 글
| 패스트캠퍼스 프론트엔드 개발 올인원 패키지 with React Online 챌린지 참여 후기 (0) | 2020.11.09 |
|---|---|
| [패스트캠퍼스 수강 후기] 프론트엔드 인강 100% 환급 챌린지 50회차 미션 (0) | 2020.10.26 |
| [패스트캠퍼스 수강 후기] 프론트엔드 인강 100% 환급 챌린지 48회차 미션 (0) | 2020.10.24 |
| [패스트캠퍼스 수강 후기] 프론트엔드 인강 100% 환급 챌린지 47회차 미션 (0) | 2020.10.23 |
| [패스트캠퍼스 수강 후기] 프론트엔드 인강 100% 환급 챌린지 46회차 미션 (0) | 2020.10.22 |




댓글