
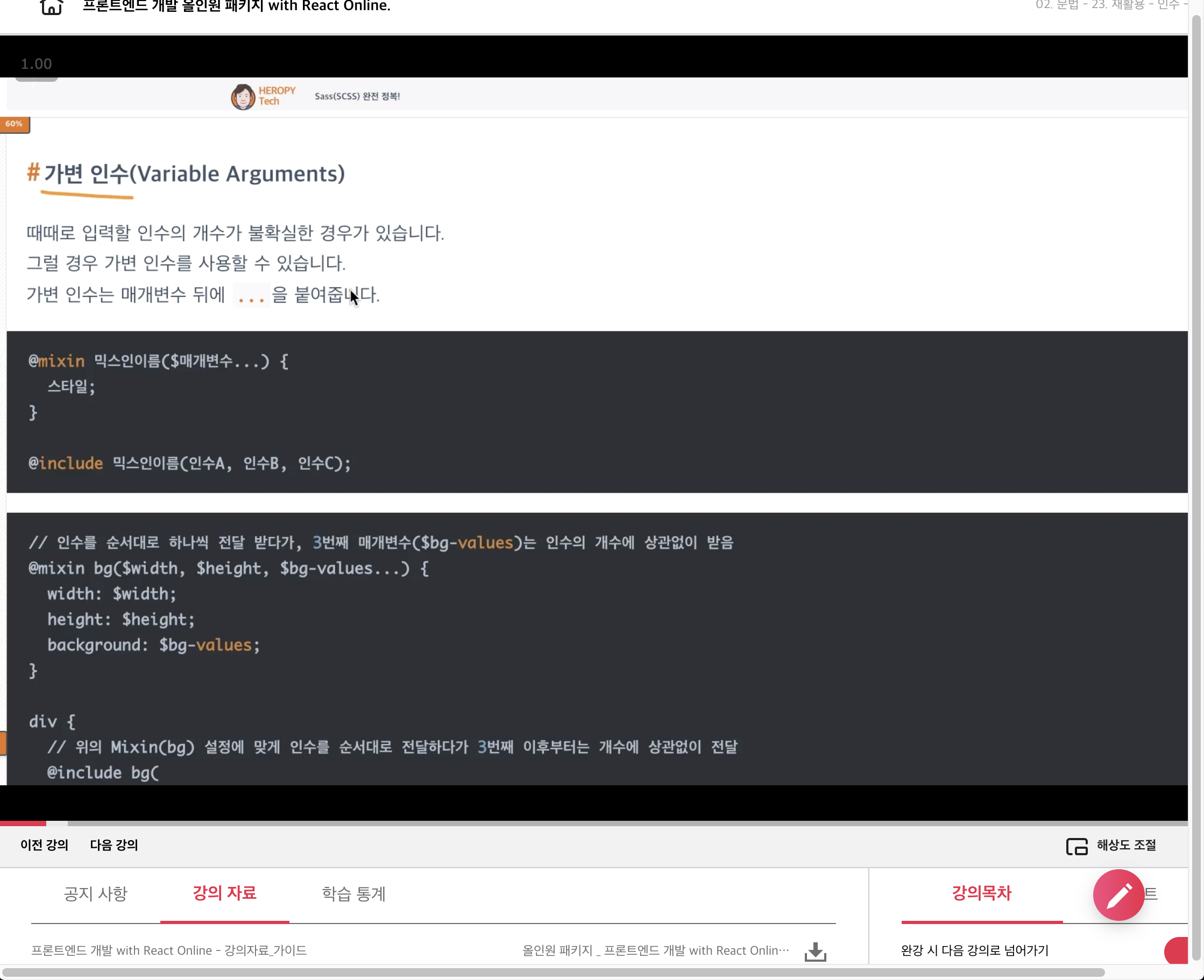
가변 인수(Variable Arguments)
때때로 입력할 인수의 개수가 불확실한 경우가 있다. 그럴 경우 가변 인수를 사용할 수 있다.
가변 인수는 매개변수 뒤에 ...을 붙여준다.
@mixin var ($w,$h,$bg) {
width:$w;
height:$h;
backgroud : $bg;
}
.box{
@include var(1,2,3);
}sassmeister 에서 mixin을 하나 정의해서 3개의 매개변수를 받고, box에서 각각 1,2,3 의 인자를 넘겨주는 코드를 한번 작성해보자.
Compiled to:
.box {
width: 1;
height: 2;
backgroud: 3;
}컴파일된 코드에는 각각 전달된 1,2,3 이 설정 된다. 하지만 만약에 box에서 인자를 4,5,6,7 을 넣으면 4번부터 받아줄 매개변수가 없기 때문에 에러가 발생한다. 그래서 mixin에서 매개변수 가장 마지막에 위치한 bg라는 매개변수에서 ...을 붙여서 3번 이후로 들어오는 4~7까지의 인자도 bg가 받도록 설정할 수 있다.
@mixin var ($w,$h,$bg...) {
width:$w;
height:$h;
backgroud : $bg;
}
.box{
@include var(1,2,3,4,5,6,7);
}이렇게 하면 $bg라는 매개변수가 자기가 속한 인자 이후의 값들 까지 다 가지고 background 부분으로 들어가게 된다.
.box {
width: 1;
height: 2;
backgroud: 3, 4, 5, 6, 7;
}따라서 컴파일 해보면 3번 이후의 숫자들도 background 에 적용된 것을 볼 수 있다. 이런식으로 가변하는 인자의 갯수를 ...을 이용해서 특정한 매개변수에 몰아 줄 수 있다. 이것이 가변인수 개념의 첫 번째이다.
@mixin var ($w,$h,$bg...) {
width:$w;
height:$h;
backgroud : $bg;
}
.box{
@include var(100px,200px,url("/img/a.png") no-repeat 10px 20px);
}이번에는 $bg 값에 url을 담은 정보와 이를 반복하지 않겠다는 no-repeat 속성과 position 값인 10px 과 20px 도 같이 인자로 담아본다. 담긴 인자들은 ,로 구분되지 않은 하나의 인자였지만 background 에서는 두개의 배경정보를 받아 사용할 수 있다. 이 다중 이미지는 , 로 구분해서 내용을 넣는다. 따라서 같은 내용의 코드를 쉼표로 구분해서 추가해본다.
@mixin var ($w,$h,$bg...) {
width:$w;
height:$h;
backgroud : $bg;
}
.box{
@include var(
100px,
200px,
url("/img/a.png") no-repeat 10px 20px,
url("/img/b.png") no-repeat 10px 20px
);
}이렇게 a.png 와 b.png 를 쉼표로 구분해서 넘겨 주게 되면
.box {
width: 100px;
height: 200px;
backgroud: url("/img/a.png") no-repeat 10px 20px, url("/img/b.png") no-repeat 10px 20px;
}이렇게 추가된 이미지들도 추가할 수 있다.
@mixin 믹스인이름($매개변수...){
스타일;
}
@include 믹스인이름(인수A,인수B,인수C);의 형태로 사용함.
이번에는 가변 인수를 전달할 값으로 사용해보는 예제이다.
@mixin font(
$style: nomal,
$weight: nomal,
$size: 16px,
$family: sans-serif
){
font: {
style: $style;
weight: $weight;
size: $size;
family: $family;
}
}
div{
//매개변수 순서와 개수에 맞게 전달
$font-values: italic, bold, 16px, sans-serif;
@include font($font-values...);
}
span{
//필요한 값만 키워드 인수로 변수에 담아 전달
$font-values: (style: italic, size: 22px);
@include font($font-values...);
}
a{
//필요한 값만 키워드 인수로 전달
@include font((weight: 900, family: monospace)...);
}이번에는 font라는 이름의 mixin을 정의해서 매개변수로 $style, $weight, $size, $family 를 받아와서 내부에 중첩되어 있는 font 속성에 값을 전달한다.
div 부터 살펴보면
font-values 에 리스트형태로 italic,bold,16px ,sans-serif 가 담겨있고 아래의 @include에서 $font-values... 을 사용해서 위에서 font-values에 리스트로 담겼던 인자들이 풀려서(전개되어) 전달이 되게 된다.
span에는 전달하고싶은 매개변수에만 직접 전달할 수 있게 키워드 인수로 변수에 담아 전달한다.
a는 (weight: 900, family: monospace) 가 Map 데이터의 형태이므로 ... 이 붙으면 가변인수 형태로 전달이 된다.
Compiled to:
div {
font-style: italic;
font-weight: bold;
font-size: 16px;
font-family: sans-serif;
}
span {
font-style: italic;
font-weight: nomal;
font-size: 22px;
font-family: sans-serif;
}
a {
font-style: nomal;
font-weight: 900;
font-size: 16px;
font-family: monospace;
}결과적으로 이렇게 컴파일 된 코드를 확인할 수 있다.

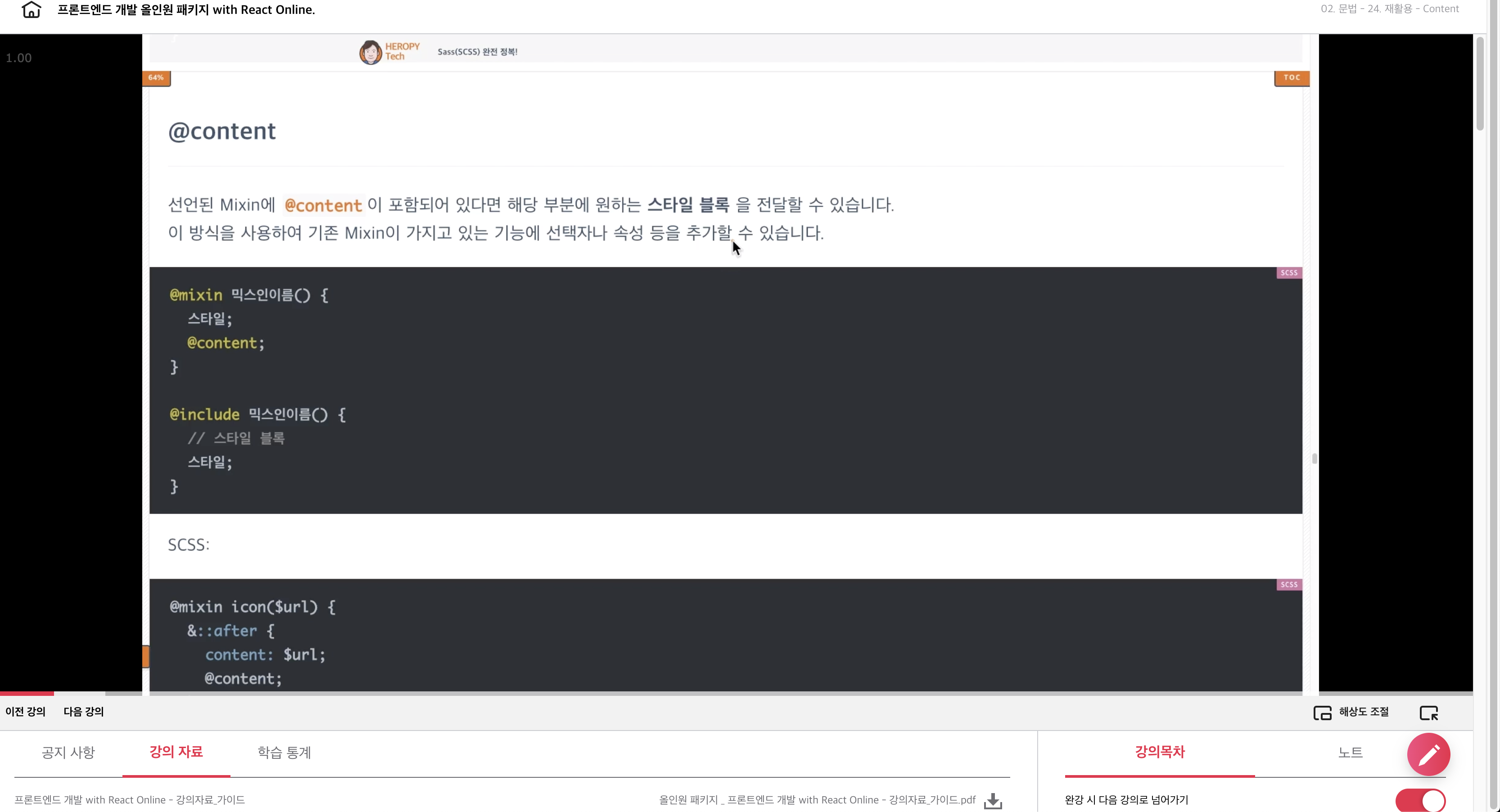
@content
선언된 Mixin에 @content 가 포함되어있다면 해당 부분에 원하는 스타일 블록을 전달할 수 있다.
이 방식을 이용하여 기존 Mixin이 가지고 있는 기능에 선택자나 속성 등을 추가할 수 있다.
@mixin 믹스인이름(){
스타일;
@content;
}
@include 믹스인이름(){
스타일;
}@content 의 역할이 무엇일까?
바로 @include 내부에서 새롭게 정의한 스타일이 @content 부분에 들어가는 것이다.
SCSS:
@mixin icon($url){
&::after{
content: $url;
}
}
.box{
@include icon("image/icon.png");
}@mixin이 선언되는 부분에 &로 선택자를 참조해서 after라는 가상요소 선택자로 content를 정의하는데 content의 정의 부분에 매개변수를 삽입해준다.
그리고 .box라는 클래스를 정의하고 @include 로 icon에 경로를 전달해준다.
.box::after {
content: "image/icon.png";
}이렇게 content에 잘 적용된다.
여기서 문제는 가상요소는 이미지를 받아와서 삽입할 수 있지만 이미지의 크기나 위치는 정의할 수 없다. 이럴때 필요한 것이 display 등 기타 속성들이 될 텐데 icon에는 그런속성을 추가하기엔 다른곳에서 icon을 사용할때는 이런 속성들이 추가되면 안될 수 있다. 이럴때 추가할 수 있는것이 @content 라는 개념이다.
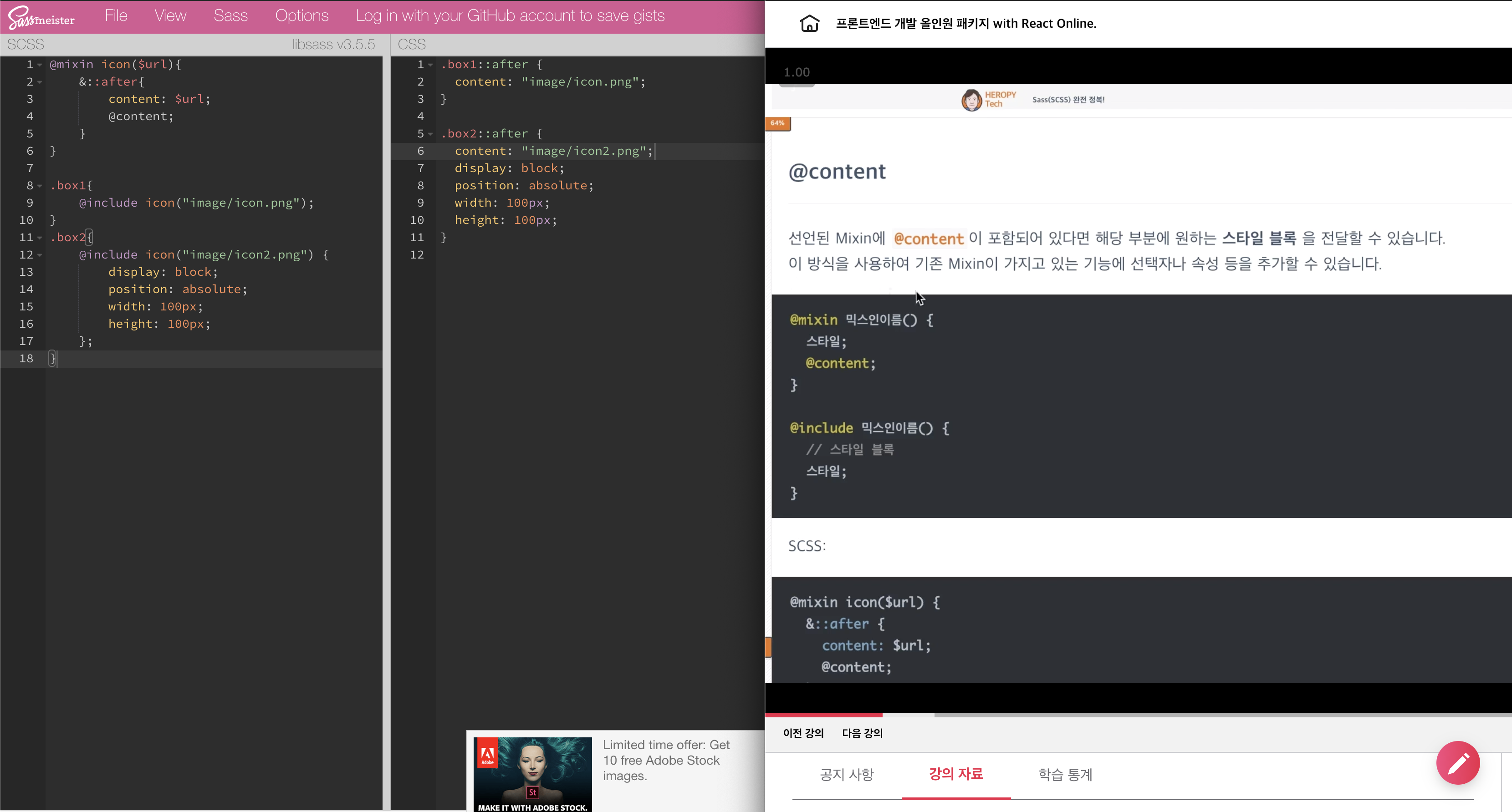
@mixin icon($url){
&::after{
content: $url;
@content;
}
}
.box1{
@include icon("image/icon.png");
}
.box2{
@include icon("image/icon2.png") {
display: block;
position: absolute;
width: 100px;
height: 100px;
};
}이런 식으로 특정한 style 코드를 추가할 수 있다. {} 사이에 특정한 CSS block 이 추가되면 이것이 @content 라는 곳으로 들어간다.
만약 @content가 아무것도 없으면 box1처럼 아무것도 들어가지 않는다.
Compiled to:
.box1::after {
content: "image/icon.png";
}
.box2::after {
content: "image/icon2.png";
display: block;
position: absolute;
width: 100px;
height: 100px;
}이렇게 필요시에만 특정 CSS 코드들을 추가할 수 있다.

해당 내용은 아래 링크에서 수강할 수 있다.
프론트엔드 개발 올인원 패키지 with React Online. 👉https://bit.ly/2ETLEzm
프론트엔드 개발 올인원 패키지 with React Online. | 패스트캠퍼스
성인 교육 서비스 기업, 패스트캠퍼스는 개인과 조직의 실질적인 '업(業)'의 성장을 돕고자 모든 종류의 교육 콘텐츠 서비스를 제공하는 대한민국 No. 1 교육 서비스 회사입니다.
www.fastcampus.co.kr
'fastcampus' 카테고리의 다른 글
| 패스트캠퍼스 프론트엔드 개발 올인원 패키지 with React Online 챌린지 참여 후기 (0) | 2020.11.09 |
|---|---|
| [패스트캠퍼스 수강 후기] 프론트엔드 인강 100% 환급 챌린지 49회차 미션 (0) | 2020.10.25 |
| [패스트캠퍼스 수강 후기] 프론트엔드 인강 100% 환급 챌린지 48회차 미션 (0) | 2020.10.24 |
| [패스트캠퍼스 수강 후기] 프론트엔드 인강 100% 환급 챌린지 47회차 미션 (0) | 2020.10.23 |
| [패스트캠퍼스 수강 후기] 프론트엔드 인강 100% 환급 챌린지 46회차 미션 (0) | 2020.10.22 |




댓글