Bundle이 중요한 이유?
번들은 웹팩에 대해 이해할 때 알아봤습니다. 이번에는 번들을 왜 사용하는지, 이게 왜 중요한지에 대해 알아봅니다.
- 각 모듈을 요청해서 자원을 얻어와야 했던 것들을 묶어서 요청/응답 을 받기 때문에 파입 접근 횟수가 줄어들고 모듈 로드를 위해 검색하는 시간, network cost가 줄어듭니다.
- Webpack 4 이상의 버전부터는 development, production 모드를 지원합니다. production 모드에서는 로드 시간을 줄이기 위한 번들 최소화, 가벼운 소스맵 및 최적화에 초점을 맞추고 번들링을 진행합니다. 즉 코드를
압축해주고난독화,최적화(tree shaking)작업을 지원합니다. tree shaking: 사용되지 않는 코드를 제거
Webpack이 뭔데!!
Webpack 기본구조

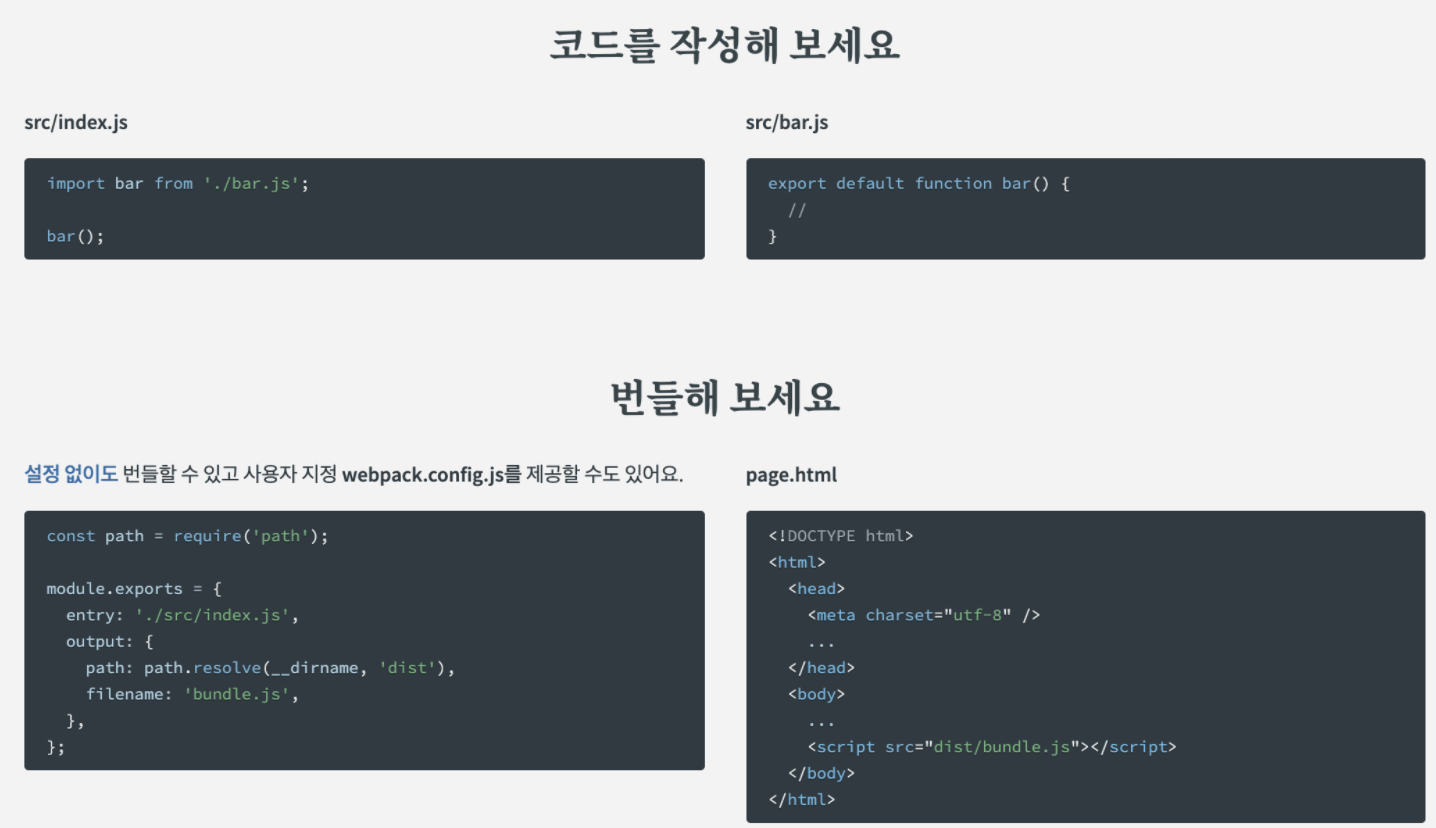
위의 예제처럼 index.js는 bar.js에 의존성을 갖는다. 이런것들 처럼 의존성을 갖는 파일들을 안전하게 유지시키면서 하나의 파일로 만드는 번들링 과정을 거친다.
Webpack의 4가지 주요 속성
- Entry
- Output
- Loader
- Plugin
Entry
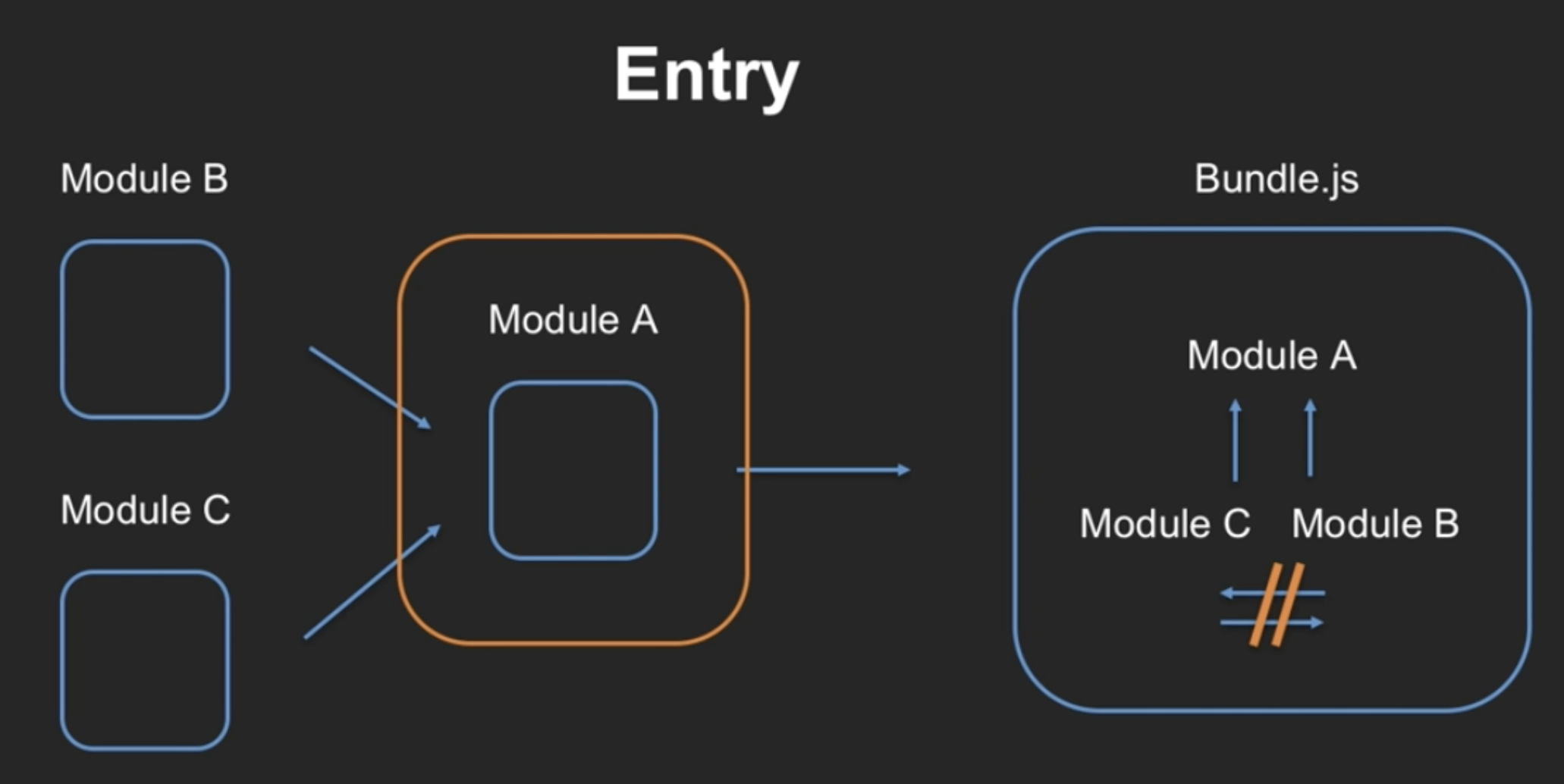
entry 속성은 웹팩에서 웹 자원을 변환하기 위한 최초 진입점입니다. 쉽게 말해서 복잡한 참조관계를 가진 모듈들 중에서 어떤 모듈에 시작점을 두고 해석해야하는지 웹팩에 알려줍니다. webpack은 entry point가 의존하는 다른 모듈과 라이브러리를 찾아내고 디펜던시 그래프를 생성합니다.

이 그림에서 참조관계에서 가장 상위에있는 모듈 A를 entry point로 지정하면 webpack이 모듈 A를 시작점으로 모듈 A가 갖고있는 다른 모듈들과의 의존관계를 해석해서 bundle파일을 만듭니다.
// webpack.config.js
module.exports = {
entry: './src/index.js'
}기본값으로 ./src/index.js 이지만, webpack 설정에서 entry 속성을 설정하여 다른, 혹은 여러 엔트리 포인트를 지정할 수 있습니다.
entry: {
login: './src/LoginView.js',
main: './src/MainView.js'
}entry 속성을 정의하는 방법은 여러가지가 있습니다. 아래 링크를 참조해보세요.
Output
Webpack이 생성하는 번들 파일에 대한 정보를 설정합니다. output 속성은 생성된 번들을 내보낼 위치와 파일의 이름을 지정하는 방법을 webpack에 알려줍니다. 기본적으로 출력파일은 ./dist/main.js 로, 생성된 기타 파일의 경우 ./dist 폴더로 설정됩니다.
// webpack.config.js
module.exports = {
output: {
filename: 'bundle.js'
}
}객체형태로 옵션들을 추가해야합니다.
// webpack.config.js
const path = require('path');
module.exports = {
entry: './src/index.js',
output: {
path: path.resolve(__dirname, 'dist'),
filename: 'bundle.js',
},
};path 속성은 해당 파일의 경로를 의미하고 filename 속성은 웹팩으로 빌드한 파일의 이름을 의미합니다. output 프로퍼티는 최소한의 객체로 값을 설정해야하며, 최소한 output.filename 은 지정돼야 합니다.
output 옵션을 설정하여 컴파일된 파일을 디스크에 쓰는 방법을 webpack에 알려주는데 entry point는 여러개가 될 수 있지만 하나의 output 설정만 지정 가능합니다.
이전 예제 에서 만들었던 2개의 파일로 테스트 해봅니다.
npm init -y 명령어를 통해 package.json 하나가 생성 되었을 것 입니다.
이 json파일에는 name이라는 property에 이 프로젝트의 이름과 version 등등 다양한 속성이 있습니다.
webpack 과 webpack-cli 의 설치가 되었다면 node_modules 와 package.json 의 property에 "devDependencies" 가 추가된 것을 확인할 수 있습니다. 확인을 마치고
현재 디렉터리 아래에 index.js 와 mathUtil.js 를 src 디렉터리를 하나 생성해서 옮겨줍니다.
$ npx webpack명령어를 통해 webpack 실행시켜줍니다. npx는 node_modules아래에 있는 .bin 디렉터리의 실행파일을 직접 접근하지 않고도 쉽게 사용할 수 있게해줍니다.
실행이 정상적으로 완료되었다면 dist 디렉터리 아래에 main.js가 생성됩니다. 앞서 학습했던 entry와 output 설정 없이 어떻게 실행되었을까요?
webpack이 4 버전으로 올라가면서 development 모드와 production 모드가 생겼습니다. 이런 모드가 생기면서 설정파일 없이도 빌드가 가능하게 되었는데 이를 0CJS (Zero configuration Javascript) 라고 합니다. 일반적으로 자주 사용되는 웹팩 설정들을 기본적으로 적용시켜주는 편리함을 제공합니다.
번들링되어 나온 main.js 파일을 보면 기본적으로 코드 난독화, 압축, 최적화 된다는 것을 알 수 있습니다.
$ node ./dist/main.jsmain.js 를 실행해서 잘 작동하는지 확인해보세요.
webpack 4 부터는 zero config를 제공하긴하지만 대부분 프로젝트에서 더 복잡한 설정이 필요합니다. 따라서 설정 파일을 통해 터미널에서 많은 명령어를 통해 수동으로 입력하는 것보다 효율적으로 관리할 수 있습니다.
//webpack.config.js
const path = require('path');
module.exports ={
entry: './src/index.js',
output:{
path : path.resolve(__dirname, './dist'),
filename: 'bundle.js'
},
};webpack.config.js 파일을 만들어 줍니다. entry 는 /src/index.js를 사용할 것이고 dist라는 디렉터리에 bundle.js 라는 파일로 output 할 것을 의미합니다.
__dirname 은 해당 파일이 있는 위치의 절대경로를 나타냅니다. 그리고 path.resolve() 는 인자로 넘어온 경로들을 조합해서 유효한 파일 경로로 만들어주는 Node.js API입니다.
webpack은 webpack.config.js 이 있으면 기본으로 이것을 선택합니다. --config 옵션을 사용하면 다른 이름의 config 파일도 사용할 수 있습니다.
npx webpack --config webpack.config.js 처럼요.
다시한번
$ npx webpack을 실행해보고 dist 디렉터리아래에 생성된 bundle 파일을 확인해보세요.
'react' 카테고리의 다른 글
| TestDome React Change Username (0) | 2021.08.20 |
|---|---|
| Webpack이 뭔데!!(5) (0) | 2021.08.06 |
| Webpack이 뭔데!! (4) (0) | 2021.08.04 |
| Webpack이 뭔데!!(2) (0) | 2021.08.01 |
| Webpack 이 뭔데!!(1) (0) | 2021.07.30 |




댓글