웹팩은 최신 프론트엔드 프레임워크에서 가장 많이사용되는 모던 Javascript 애플리케이션을 위한 정적 모듈 번들러입니다.

모듈 번들러란?
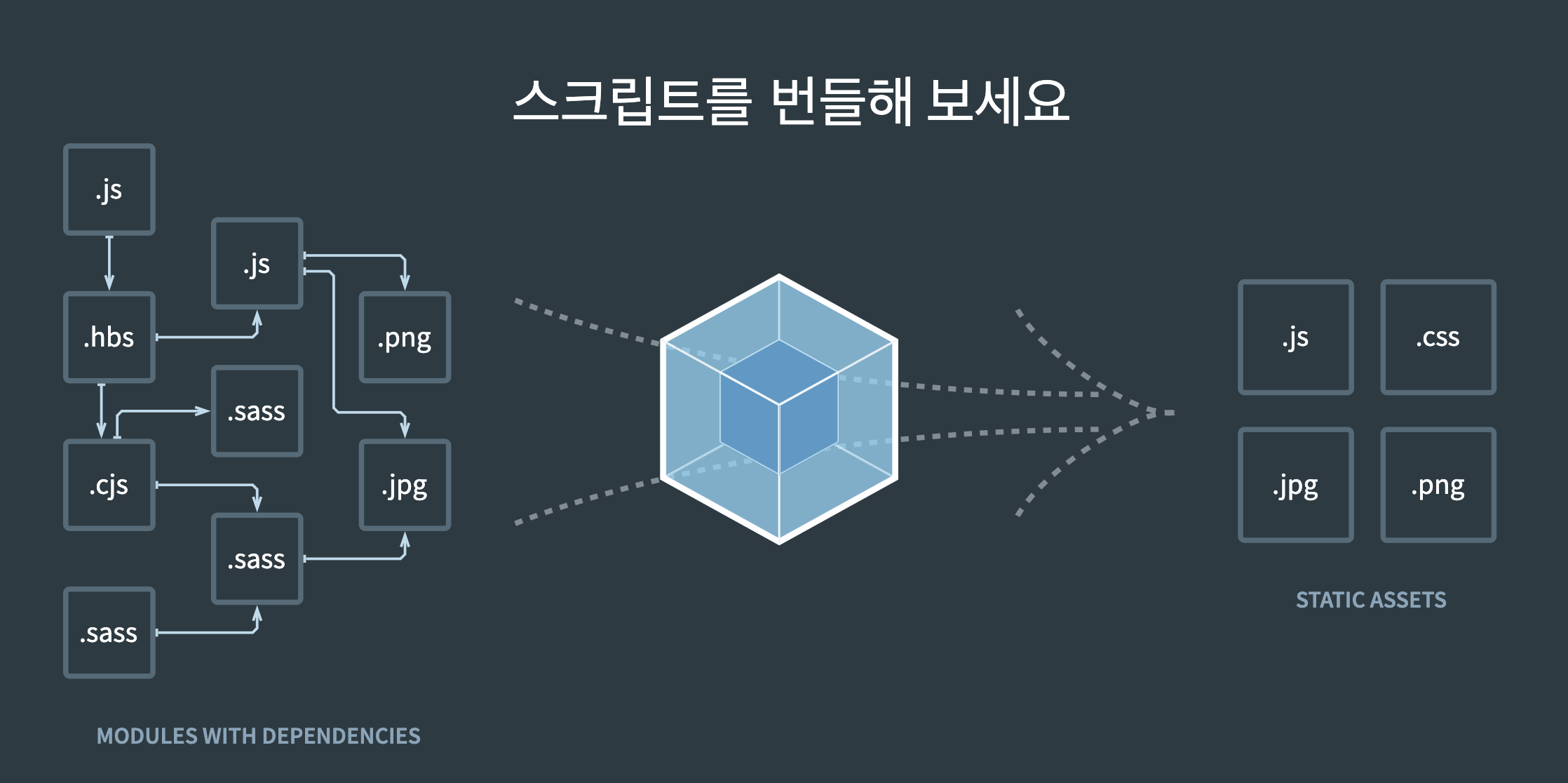
모듈 번들러는 웹 애플리케이션을 구성하는 웹 구성 자원들(HTML,CSS,JS,Images 등)을 모두 각각의 모듈로 보고 이들의 의존성을 묶고 조합해 합쳐진 하나의 결과물(static한 자원)을 만드는 도구입니다.
즉 js, sass, jpg, png, css 같은 많은 자원들을 하나의 파일로 병합하고 압축해주는 동작을 모듈 번들링이라고 합니다.
모듈이란?
모듈은 단지 파일 하나에 불과 합니다. 모듈은 대개 클래스 하나 혹은 특정한 목적을 가진 복수의 함수로 구성된 라이브러리 하나로 구성됩니다.
각 모듈은 전체 프로그램보다 영향 범위가 좁아 검증 및 디버깅 테스트가 간단합니다.
웹팩에 대해 알아보기전에 모듈에 대해 알아봅니다.
모듈의 표준
처음 자바스크립트에는 모듈을 가져오거나 내보내는 방법이 없어 하나에 모든 기능이 들어가야 했습니다. CJS, AMD, ESM 등등 이 등장한 후에는 모듈로 개발, 배포가 가능해졌습니다.
모듈을 사용하는 방법은 모듈이 어떤 표준을 따르냐에 따라 달라지게 됩니다. 모듈시스템은 여러가지가 있지만 몇개만 알아봅니다.
1. CJS(CommonJS)
→ 서버 사이드 자바스크립트 런타임 환경인 Node.js는 모듈 시스템의 사실상 표준인 CommonJS를 채택했고 독자적인 진화를 거쳐 CommonJS와 100%동일 하진 않지만 기본적으로 CommonJS를 방식을 따르고 있습니다.
2. AMD(Asynchronous Module Definition)
→ AMD 그룹은 비동기 상황에서 자바스크립트 모듈을 사용하기위해 CommonJS와 함께 논의하다 합의점을 이루지 못하고 독립한 그룹입니다. AMD는 필요한 모듈을 네트워크를 이용해 내려받아야 하는 브라우저 환경에서도 모듈을 사용할 수 있도록 표준을 만드는 것을 목표로하고 있습니다
→ CommonJS는 모든 파일이 로컬디스크에 있어 필요할 때 바로 불러올 수 있는 상황을 전제로 하기때문에 동기적인 동작이 가능한 서버사이드 자바스크립트 환경을 전제로합니다. 이는 브라우저에서 필요한 모듈이 모두 다운로드 될 때까지 아무것도 할 수 없는 상태가 되어 치명적인 단점이 될 수 있습니다.
3. ESM( ECMAScript 2015~ )
→ ESM은 ECMAScript에서 지원하는 자바스크립트 공식 모듈 시스템입니다. 아직 브라우저에서 import와 export를 지원하지 않아 번들러를 함께 사용해야합니다.
모듈 내보내기
- 내보낼 값들을 객체 안에 넣고 객체를 통해 한번에 내보내는 방법
- 내보낼 값들을 개별적으로 키워드를 지정해서 키워드가 정의되어있는 값들만 내보내는 형태
모듈 가져오기
모듈도 하나의 객체로 취급됩니다.
- 내보낼 값을 객체에 넣고 객체를 통해 한번에 내보내기
- 내보낼 값들에 개별적으로 키워드를 지정해서 키워드가 정의되어있는 값들만 내보냄.
CommonJS의 가져오기와 내보내기
CommonJS 에서 모듈을 가져올 때는 require라는 키워드를 사용합니다.
require(모듈의 경로); 형태로 사용됩니다.
모듈을 내보낼 때는 module이라는 객체를 사용합니다. CommonJS를 따르는 환경에서는 전역으로 접근할 수 있는 module이라는 객체가 제공됩니다.
module.exports = {...}
내보낼 값들을 모두 한 객체에 할당하는 방식
module.exports = 값
객체가 아닌 하나의 상수값이나 함수를 바로 할당할 수도 있고
module.exorts.키_이름 = 값
직접 키를 지정하고 키마다 각각의 값을 할당할 수도 있습니다.
exports.키_이름 = 값
이것은 module.exports의 축약형이라고 볼 수 있습니다.
Basic Setup
먼저 예제를 실습할 디렉터리를 생성합니다. 그리고 npm을 초기화합니다.
$ npm init -y $ npm install webpack webpack-cli --save-dev
그리고 webpack을 로컬로 설치하고 wepback-cli 라는 (Command Line Interface에서 webpack을 실행할 때 사용되는 도구) 를 설치해줍니다.
index.js 을 하나 생성해서 아래 예제를 실습.
const PI = 3.14;
const getCircleArea = r => r * r * PI;
const result = getCircleArea(2);
console.log(result);간단한 수학공식이 정의되어 있는 파일이 있습니다. 코드가 길지 않고 복잡하지 않을 경우 한 파일로 관리할 수 있겠지만 복잡하고 긴 코드라면 모듈화 시켜서 관리하는 것이 좋습니다.
PI, getCircleArea 를 mathUtil.js 로 분리해봅니다.
//mathUtil.js
const PI = 3.14;
const getCircleArea = r => r * r * PI;
// 1. 내보낼 값을 한 객체에 할당하여 내보내기
module.exports = {
PI,
getCircleArea,
}
//index.js
const {getCircleArea} = require('./mathUtil');
const result = getCircleArea(2);
console.log(result);require(모듈의 경로); 에서 .js 는 생략 가능합니다.
그리고 object destructuring 으로 getCircleArea만 추출할 수 있습니다.
// 2. 직접 키를 지정하고 키마다 각각의 값을 할당
exports.PI = PI;
exports.getCircleArea = getCircleArea;위의 방법을 통해서도 내보내기가 가능합니다.
참고문서
'react' 카테고리의 다른 글
| TestDome React Change Username (0) | 2021.08.20 |
|---|---|
| Webpack이 뭔데!!(5) (0) | 2021.08.06 |
| Webpack이 뭔데!! (4) (0) | 2021.08.04 |
| Webpack이 뭔데!!(3) (0) | 2021.08.02 |
| Webpack이 뭔데!!(2) (0) | 2021.08.01 |



댓글