
<!DOCTYPE html>
<html>
<head>
<title></title>
<link rel="shortcut icon" href="./icon.ico">
</head>
<body>
<style>
@font-face { font-family: 'KOMACON'; src: url('https://cdn.jsdelivr.net/gh/projectnoonnu/noonfonts_seven@1.2/KOMACON.woff') format('woff'); font-weight: normal; font-style: normal; }
@font-face { font-family: 'S-CoreDream-8Heavy'; src: url('https://cdn.jsdelivr.net/gh/projectnoonnu/noonfonts_six@1.2/S-CoreDream-8Heavy.woff') format('woff'); font-weight: normal; font-style: normal; }
body{ background-color: #b4b8ba }
p{margin:10px 0;}
.mainContainer{
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
}
.main {
color:#1E2022;
height:650px;
width:90%;
background-color:#f0e9e2;
border-radius: 3px;
margin-top:0px;
box-shadow: rgba(0, 0, 0, 0.55) 0px 20px 68px;
font-family: 'KOMACON';
font-weight: bold;
text-align: center;
font-size:14pt;
margin-bottom: 30px;
padding-top:20px;
}
.clipboard{
background-color:#1E2022;
display: flex;
flex-direction: column;
align-items: center;
flex: 1 1 90%;
width:90%;
justify-content: center;
border-radius: 3px;
margin-bottom: 10px;
}
.clip {
position: relative;
top:18px;
z-index:999;
width:150px;
height:20px;
border:solid 4px #b9b9b9;
border-radius: 4px;
}
#clip1 {
position:absolute;
top:13px;
left:-5px;
height:5px;
width:15px;
border-left: 7px solid black;
border-bottom:7px solid black;
border-top:0px;
border-right:0px;
}
#clip2 {
position:absolute;
top:13px;
right:-5px;
height:5px;
width:15px;
border-right: 7px solid black;
border-bottom:7px solid black;
border-top:0px;
border-left:0px;
}
#tail{
color:#f4f1e9
}
/*#5fb1af*/
</style>
<div class="mainContainer">
<h1 style="font-family: 'S-CoreDream-8Heavy'; color:#f3eadd">HELLO</h1>
<div class="clipboard">
<div class="clip"><div style="position: relative;width:80px;height:10px;background-color:#b9b9b9;top:-10px;left:50%;transform:translateX(-50%)"></div>
<div id="clip1"></div><div id="clip2"></div>
</div>
<div class="main">
안녕
</div>
</div>
<div id="tail">Copyrightⓒ2019 by 박지원 | Contact Us </div>
</div>
</body>
</html>클립보드 모양으로 만들어본..html/css 인데
코드 정리도 제대로 안돼있고 그냥 혼자 쓰는용이라..

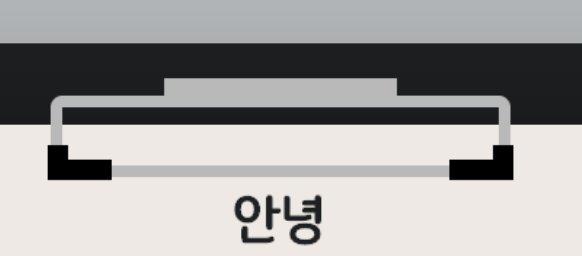
이부분은 어떻게 만들었냐면
clip이라는 클래스의 div에 radius 4px를 주고
border를 4px로 입혀 클립형태로만들어주고
clip1 clip2가 이제 클립의 검정 플라스틱? 부분을 표현해준건데
border의 왼쪽과 하단부분의 solid 를 조금 굵게주고
오른쪽과 상단을 없애고
div 사이즈를 적절한 사이즈로 줘서 나타내 줬다.
'HTML,CSS,JS' 카테고리의 다른 글
| [javascript] left slide menubar-자바스크립트로 슬라이드 메뉴바 만들기 (2) | 2020.11.10 |
|---|---|
| CSS 마진(여백) 상쇄 (0) | 2020.08.12 |
| 홈페이지에 github(깃허브) profile card 삽입하기 (0) | 2019.11.15 |
| css 가로 세로 중앙 정렬 (0) | 2019.09.01 |
| 카카오지도 탭메뉴에서 오작동하는 문제 (0) | 2019.09.01 |


댓글