css를 사용하다 보면 이해할 수 없는 현상 때문에 골 머리를 앓는 경우가 많다.

그중 하나가 바로 마진 상쇄 때문이다.
margin 상쇄란?
여러 블록의 위아래 margin은 경우에 다라서 큰 margin을 가진 여백으로 상쇄되는 현상인데.
floating 요소나 position이 absolute 인 경우에는 상쇄되지 않는다.
margin collapsing(마진 상쇄)이 일어나는 이유
1. 인접 형제 요소 간 바깥 여백이 겹칠 때.

<!DOCTYPE html>
<html>
<head>
<title></title>
</head>
<body>
<style>
.box{
margin:30px;
border:1px solid;
}
</style>
<div class="box">
1번 BOX
</div>
<div class="box">
2번 BOX
</div>
<div class="box">
3번 BOX
</div>
</body>
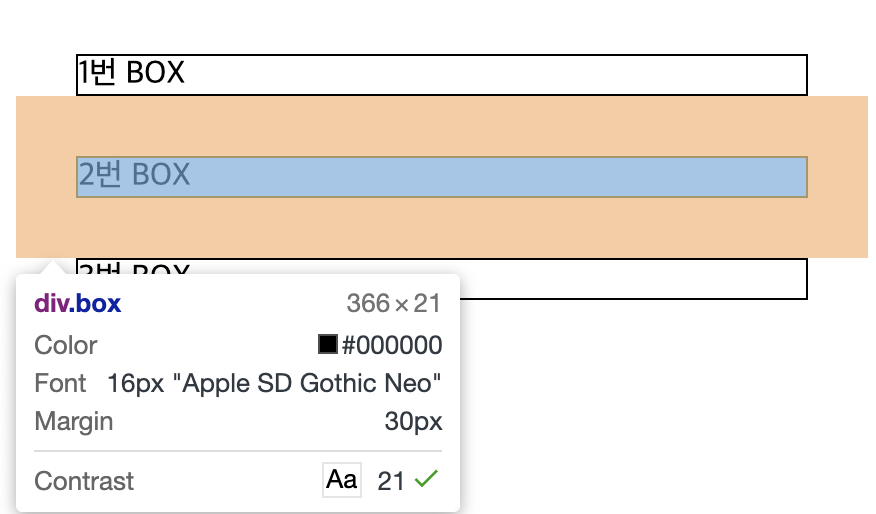
</html>위아래 겹치는 margin : 30px의 값이 상쇄됨을 확인할 수 있다.

<!DOCTYPE html>
<html>
<head>
<title></title>
</head>
<body>
<style>
.box{
margin:30px;
border:1px solid;
}
</style>
<div class="box" style="margin-bottom: 60px;">
1번 BOX
</div>
<div class="box">
2번 BOX
</div>
<div class="box">
3번 BOX
</div>
</body>
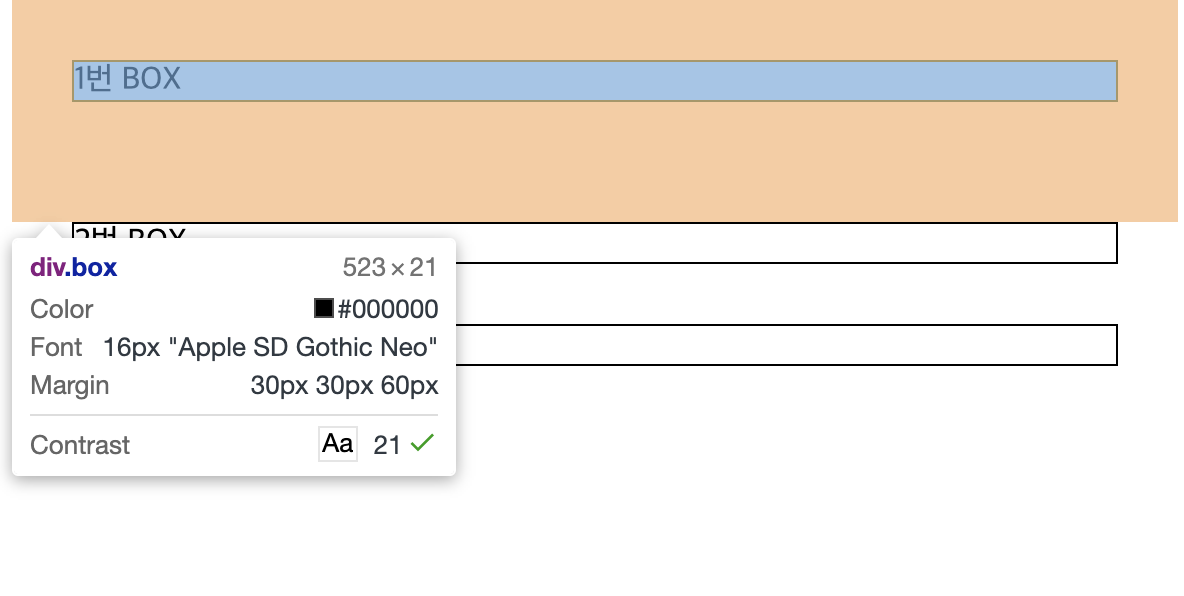
</html>이번엔 1번 BOX의 margin-bottom값을 60으로 준 상태.
위 이미지에서 확인할 수 있듯.
더 큰 값의 margin으로 적용된 것처럼 보인다.
2. 부모와 자식을 분리하는 content가 없을 때.


<!DOCTYPE html>
<html>
<head>
<title></title>
</head>
<body>
<style>
.parentBox{
margin-top:30px;
}
.childBox{
margin-top:60px;
border:1px solid;
}
</style>
<div class="parentBox">
<div class="childBox">
child Box
</div>
</div>
</body>
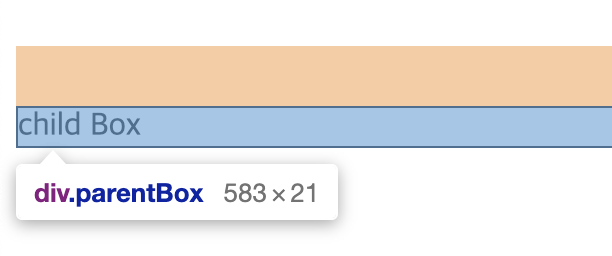
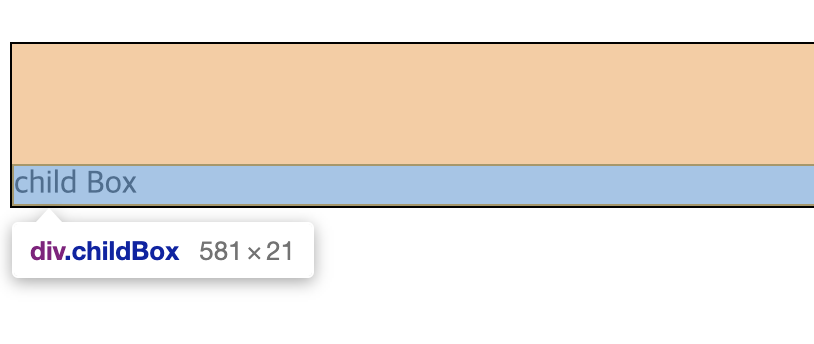
</html>위에서 볼 수 있듯이
자식과 부모를 분리하는 콘텐츠가 없는 경우. childBox의 margin : 60px 가 적용되고 parentBox의 30px가 상쇄됨을 확인할 수 있다.
하지만.

<style>
.parentBox{
margin-top:30px;
border:1px solid;
}
.childBox{
margin-top:60px;
border:1px solid;
}
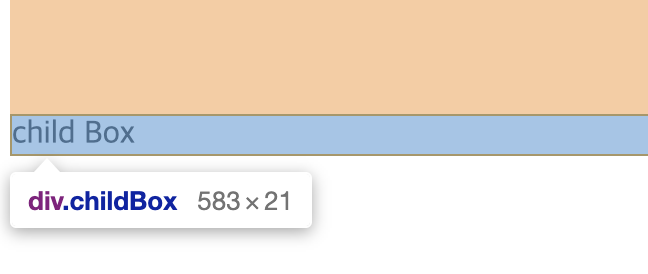
</style>이젠 부모 콘텐츠의 border(테두리) 속성이 적용되자
childBox의 margin이 parentBox의 margin을 상쇄시키지 못함을 확인할 수 있다.
위의 코드에서 margin-top을 사용한 이유는
margin 상쇄는 top, bottom 에만 적용되기 때문이다.
3. 빈 블록
border 속성, padding, inline content, height, min-height, max-height 이 없으면 마찬가지로 블록의 margin-top과 bottom이 서로 상쇄된다.

<!DOCTYPE html>
<html>
<head>
<title></title>
</head>
<body>
<style>
.box{
margin-top:30px;
background-color:#ffbf00;
}
.empty{
margin-top:30px;
background-color:#ffbf00;
}
</style>
<div class="box">
BOX 1
</div>
<div class="empty">
<!-- 주석: 빈 박스 -->
</div>
<div class="box">
BOX 2
</div>
</body>
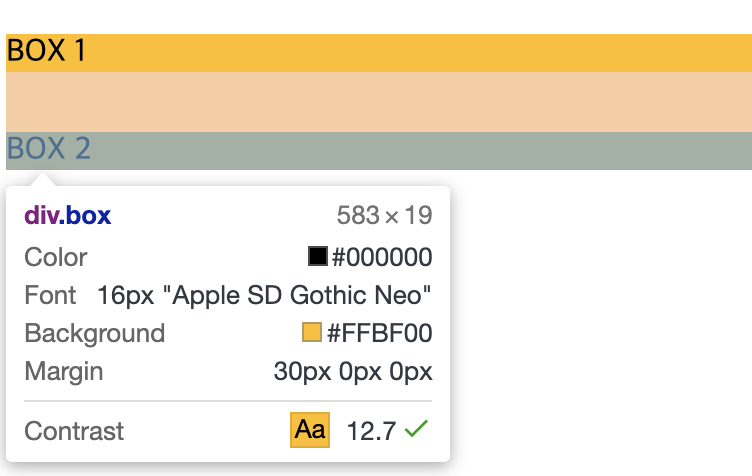
</html>위의 경우 동일한 속성을 가지고 있는 empty 클래스임에도 불구하고 빈 요소의 top 마진이 아예 상쇄됨을 확인할 수 있다.
마진 상쇄 예외
- position: absolute 상태
- float : left, right 상태
- flex 컨테이너를 사용할 때
- grid 컨테이너를 사용할 때
참고자료
https://developer.mozilla.org/ko/docs/Web/CSS/CSS_Box_Model/Mastering_margin_collapsing
'HTML,CSS,JS' 카테고리의 다른 글
| [CSS] 심플한 로그인폼 구현 (1) | 2021.04.24 |
|---|---|
| [javascript] left slide menubar-자바스크립트로 슬라이드 메뉴바 만들기 (2) | 2020.11.10 |
| 홈페이지에 github(깃허브) profile card 삽입하기 (0) | 2019.11.15 |
| 클립보드 모양 CSS (0) | 2019.10.03 |
| css 가로 세로 중앙 정렬 (0) | 2019.09.01 |




댓글