깃허브네임카드 홈페이지에 삽입하는 과정입니다.
https://lab.lepture.com/github-cards/
GitHub Cards
Repo Card Show your GitHub repository.
lab.lepture.com
우선 깃허브 카드를 생성해주는 사이트 접속해서

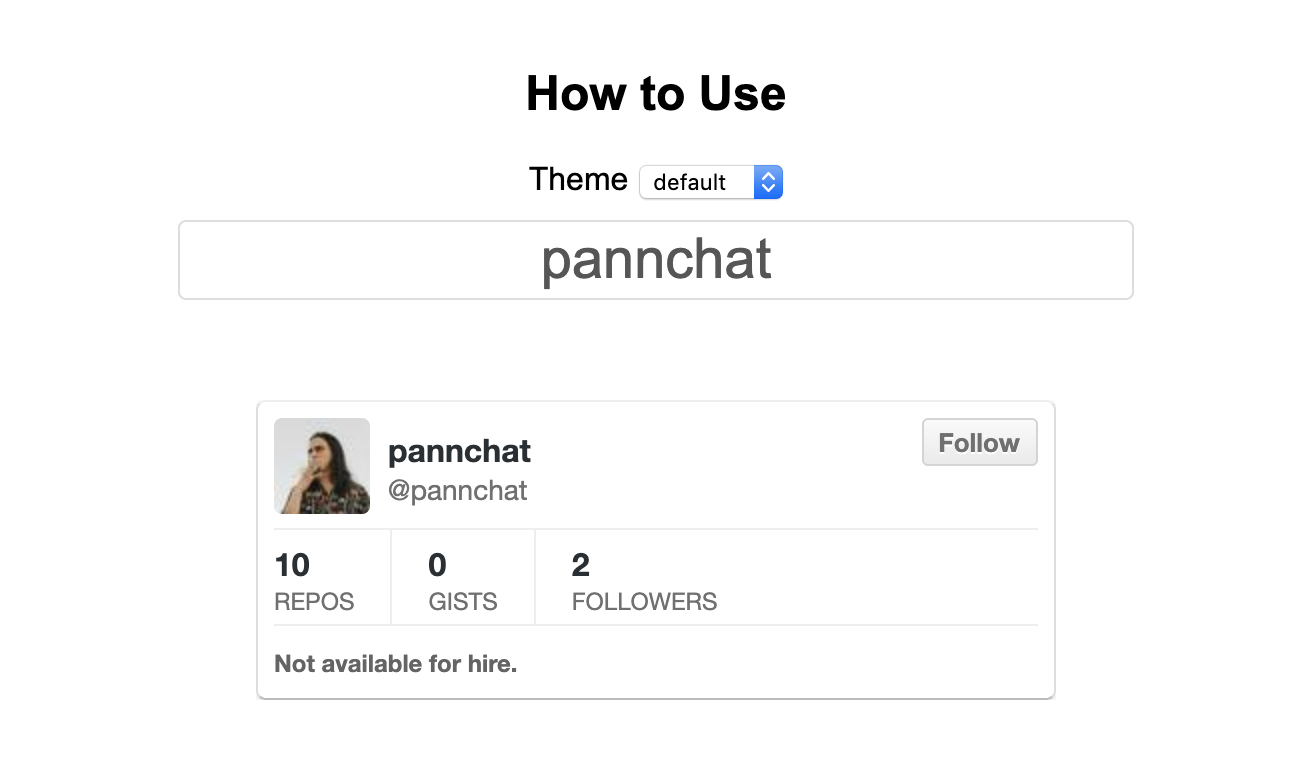
How to Use 를보면
테마선택과 username or username/repo 입력하는 공간에 본인의 github username을 입력해줍니다

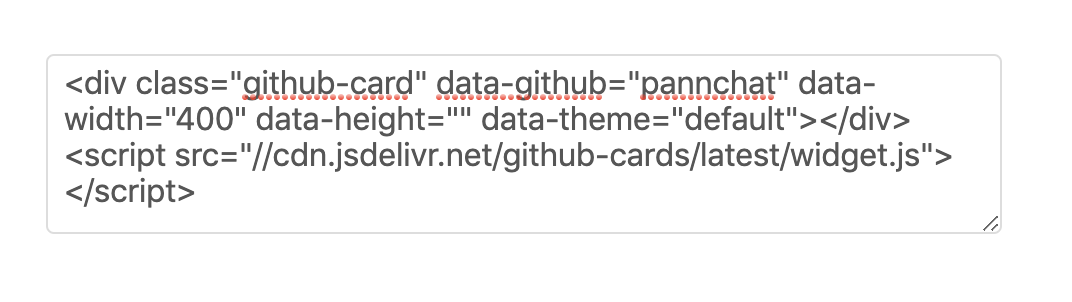
<div class="github-card" data-github="본인의 username" data-width="400" data-height="" data-theme="default"></div>
<script src="//cdn.jsdelivr.net/github-cards/latest/widget.js"></script>그럼 위와 같이 스크립트가 생성되는데
아래의 메타태그와 같이 삽입 해주면됩니다.
<meta name="gc:base" content="http://lab.lepture.com/github-cards/">
<meta name="gc:theme" content="medium">
<meta name="gc:client-id" content="client id string">
<meta name="gc:client-secret" content="client secret string">전체코드
<!DOCTYPE html>
<html>
<head>
<title></title>
<meta name="gc:base" content="http://lab.lepture.com/github-cards/">
<meta name="gc:theme" content="medium">
<meta name="gc:client-id" content="client id string">
<meta name="gc:client-secret" content="client secret string">
</head>
<body>
<div class="github-card" data-github="본인의username" data-width="400" data-height="" data-theme="default"></div>
<script src="http://cdn.jsdelivr.net/github-cards/latest/widget.js"></script>
</body>
</html>상세한 설정은 https://github.com/lepture/github-cards 에서 확인할 수 있습니다.

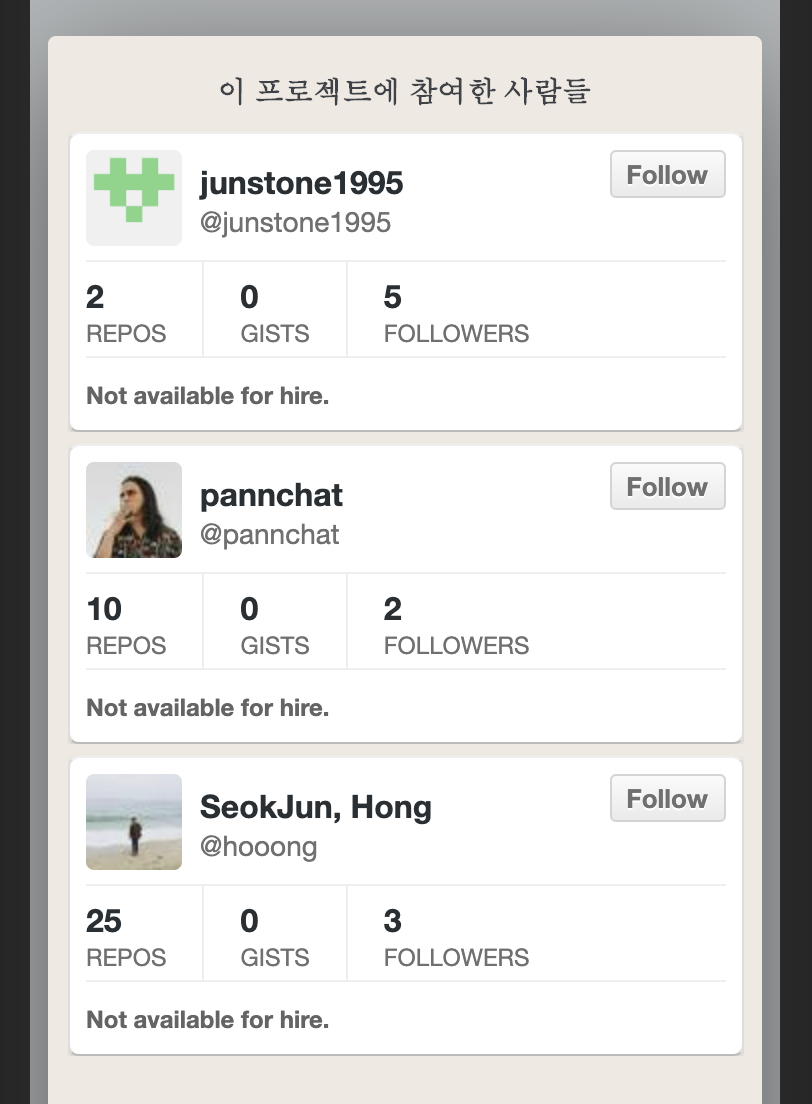
이런식으로 활용 가능합니다
.
아무것도 안뜨는 현상
혹 아무것도 안뜨는 현상이 있으면
<div class="github-card" data-github="username" data-width="400" data-height="" data-theme="default"></div>
<script src="http://cdn.jsdelivr.net/github-cards/latest/widget.js"></script>
script 태그의 src의 //로 시작하는부분을 http://로 바꿔서
http://cdn.jsdelivr.net/github-cards/latest/widget.jsf
로 설정해보시거나
메타태그가 제대로 삽입되었는지 확인해보면 됩니다.
'HTML,CSS,JS' 카테고리의 다른 글
| [javascript] left slide menubar-자바스크립트로 슬라이드 메뉴바 만들기 (2) | 2020.11.10 |
|---|---|
| CSS 마진(여백) 상쇄 (0) | 2020.08.12 |
| 클립보드 모양 CSS (0) | 2019.10.03 |
| css 가로 세로 중앙 정렬 (0) | 2019.09.01 |
| 카카오지도 탭메뉴에서 오작동하는 문제 (0) | 2019.09.01 |



댓글