
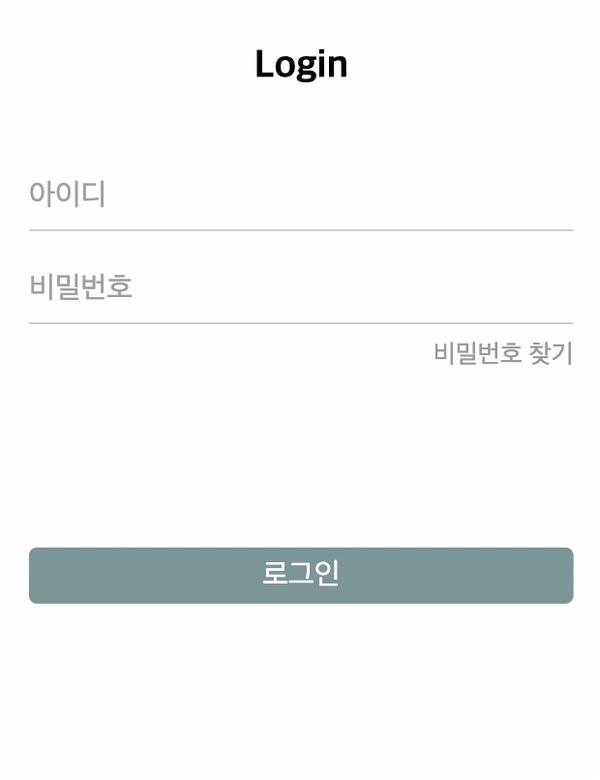
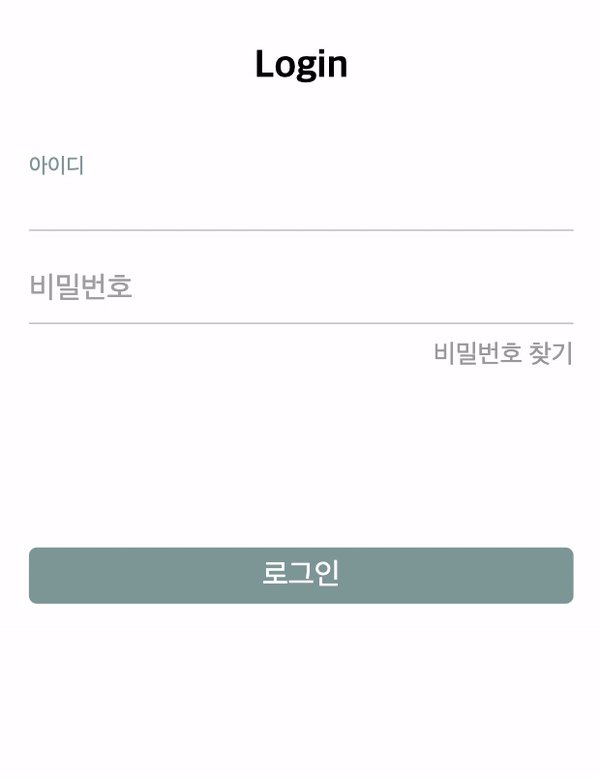
심플하게 로그인 css를 구현해보자
material style input 을 구현 하기 위해서는 의사 클래스(Pseudo-Class)와 의사 요소(Pseudo-Element)에 대한 이해가
필요하다..
둘의 차이는 링크 로 대체함
우리는 이중에서 ::placeholder 라는 의사 요소와 :placeholder-shown 이라는 의사 클래스를 사용할 것이다.
::placeholder는 말그대로 input이나 textarea 태그의 placeholder의 css 속성을 나타내고 :placeholder-shown은 placeholder가 display 되고 있는 상태를 나타내는 의사 클래스이다.
우선 html으로 문서의 골격을 작성한다.
<html>
<head>
<meta name="viewport" content="width=device-width, height=device-height, minimum-scale=1.0, maximum-scale=1.0, initial-scale=1.0">
</head>
<body>
<header>
<h2>Login</h2>
</header>
<form action="" method="POST">
<div class="input-box">
<input id="username" type="text" name="username" placeholder="아이디">
<label for="username">아이디</label>
</div>
<div class="input-box">
<input id="password" type="password" name="password" placeholder="비밀번호">
<label for="password">비밀번호</label>
</div>
<div id="forgot">비밀번호 찾기</div>
<input type="submit" value="로그인">
</form>
</body>
</html>
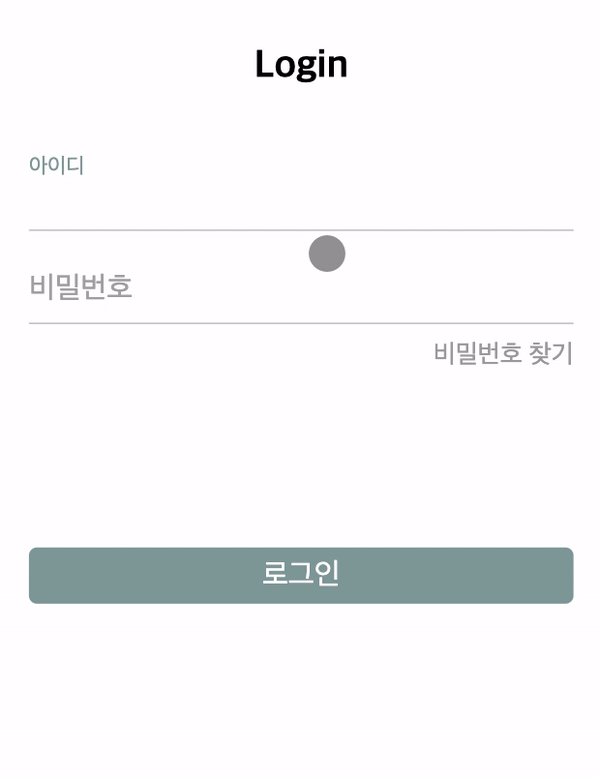
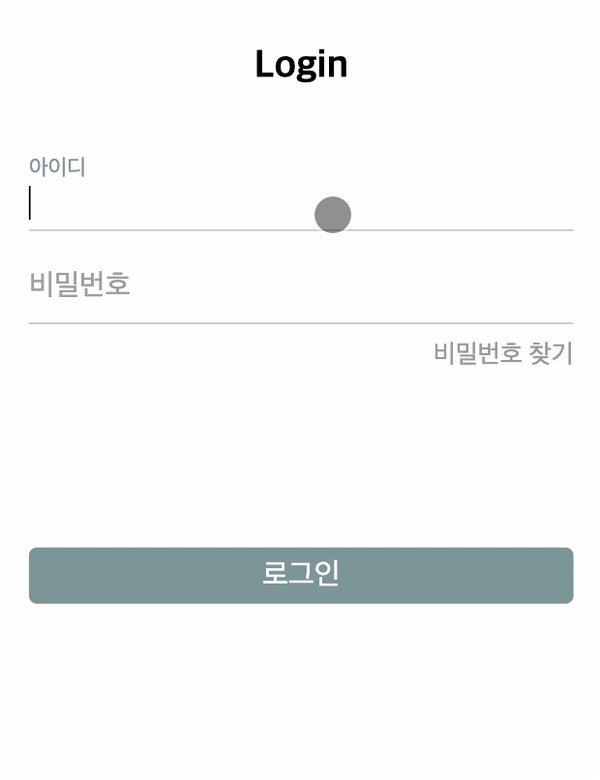
기본적으로 placeholder가 위로 이동하는 모션이 ::placeholder 의 color를 투명하게하고 label을 placeholder 처럼 위치시킨뒤
:placeholder-shown 이 focus로 인해 사라졌을때 label의 font-size와 위치를 변경시키는 것이다.정확하게는 focus 에 label 이동을,
:not(:placeholder-shown)에 border-bottom 색상 변경 을 진행함.
STYLE
때문에 input, label을 postion absolute로 top, left를 변경할 수 있게해야하고. 이 absolute를 위해
input, label 한 쌍을 div 태그로 감싸서 position relative로 주었다.
.input-box{
position:relative;
margin:10px 0;
}이제 아이디와 비밀번호 input 의 style을 지정
.input-box > input{
background:transparent;
border:none;
border-bottom: solid 1px #ccc;
padding:20px 0px 5px 0px;
font-size:14pt;
width:100%;
}주변 테두리를 없애고, bottom 즉 아래 쪽 라인만 보이게 한뒤.
적당한 padding 값으로 placeholder가 padding 공간 (20px)사이로 들어갈 수 있게끔 만들어 준다.
input::placeholder{
color:transparent;
}그리고 여기서 placeholder의 color를 transparent(투명) 하게 만들어준다.
input:placeholder-shown + label{
color:#aaa;
font-size:14pt;
top:15px;
}자 이제 placeholder 인척 할 label의 style을 지정해주는데 이렇게 한다고해서 label의 위치가 top :15 px로 바뀌지는 않는다.
position : abolute가 없기 때문.
+ 는 인접형제선택자로 같은 부모를 가지고 바로 뒤에오는 'label' 만 선택함.
input:focus + label, label{
color:#8aa1a1;
font-size:10pt;
pointer-events: none;
position: absolute;
left:0px;
top:0px;
transition: all 0.2s ease ;
-webkit-transition: all 0.2s ease;
-moz-transition: all 0.2s ease;
-o-transition: all 0.2s ease;
}이제 input이 focus 되었을 때 인접 형제 label 과 , label의 값을 이렇게 동시에 지정해주는데
그냥 label 은 바로 직전에 지정한 input:placeholder-shown + label 의 값에 의해 position : absolute 된 color : #aaa와 font-size: 14 그리고 top:15px를 가진 상태가 된다. 이는 CSS의 적용 우선순위가 태그에 지정한 style보다 추상클래스(:placeholder-shown + label)의 우선순위가 input:focus + label 옆에있는 label의 우선순위보다 더 높기때문인 것 같다( CSS 고수 등판해서 알려주시면 매우 감사)
하지만 위에선 focus를 사용한 같은 우선순위의 추상클래스가 라벨의 top과 font-size, color 가 코드의 위치상 더 아래쪽에 있으므로,, 위의 placeholder-shown을 이김 ㅋㅋ
input:focus, input:not(:placeholder-shown){
border-bottom: solid 1px #8aa1a1;
outline:none;
}그리고 이제 placeholder-shown 이 사라지고 focus 되었을때 outline과 border-bottom의 색상을 변경한다.
끝
주의해야할 것은
placeholder는 투명으로 해놔서 잘 모르겠지만 클릭(focus)만 한다고해서 :not(:placeholder-shown)이 되는 것이 아니다. 글자를 입력해야 됨. 즉
한참 위에서 작성한 input:placeholder-shown + label에서 placeholder-shown 을 굳이 사용해서 라벨의 style을 지정해준 것은 글자가 입력되어 placeholder가 사라진 상태에서 focus가 해제되었을 때 label이 초기의 상태로 돌아오는 것을 막기 위함임.
전체 코드는
jsfiddle.net/parkjiwon/atvy2cx9/
Edit fiddle - JSFiddle - Code Playground
jsfiddle.net
에서 확인 가능.
지적 부탁드림.
'HTML,CSS,JS' 카테고리의 다른 글
| [javascript] left slide menubar-자바스크립트로 슬라이드 메뉴바 만들기 (2) | 2020.11.10 |
|---|---|
| CSS 마진(여백) 상쇄 (0) | 2020.08.12 |
| 홈페이지에 github(깃허브) profile card 삽입하기 (0) | 2019.11.15 |
| 클립보드 모양 CSS (0) | 2019.10.03 |
| css 가로 세로 중앙 정렬 (0) | 2019.09.01 |




댓글